articolul 11
parte №1
parte №2
parte №3
parte №4
parte №5
parte №6
parte №7
Microsoft Office Word
HTML de la zero
css de la zero
Câștigurile din uzeron.com
Catalog de curs
casa de cunoștințe
medicul de familie
Site-ul de persoane: 2
1. Cum se introduce un (set) de imagine într-o pagină HTML?
2. Cum să utilizați HTML pentru a plasa imaginea din stânga, dreapta, centru de pagini? Cum să plasați textul în raport cu imaginea? Cum de a face pagina HTML imagine de fundal?
În această lecție vom începe studiul de tag-uri, care sunt utilizate în HTML pentru a insera imagini pe paginile de site-uri web. Aceste lecții sunt plămânii în cazul în care nu se va uita să aplice aceste cunoștințe în practică, adică, pentru a insera imagini la pagina HTML.
Cu Photoshop, puteți crea gif-uri animate simple, cum ar fi pe pagina principală a site-ului uzeron.com
Deci, să trecem la prima întrebare a acestui articol.
1. Cum se introduce un (set) de imagine într-o pagină HTML?
Recomandare. Nu încercați pentru a decora paginile de o mulțime de imagini, pentru că în momentul în care majoritatea utilizatorilor, viteza de internet este foarte mică. Prin urmare, cu cât imaginea, cu atât mai mare volumul are o pagină și încărcați este nevoie de o lungă perioadă de timp, și este enervant.
Pentru a insera o imagine, trebuie să utilizați o etichetă foarte simplu, care nu are nevoie de închidere:
În loc de cele trei puncte între ghilimele ( „“), trebuie să înlocuiți calea imaginii. Extensiile pot folosi orice imagini (* .gif, * .png, * .jpg)
Să ne uităm la un exemplu. Imaginea mea se numește uzeron_pc.jpg. Tabelul arată scrierea corectă a plasa imagini cu privire la pagina pe care va fi afișat (în același director, care este de mai sus sau mai jos):
În același director
Pentru comoditate, vă recomand să plasați toate imaginile dintr-un dosar separat sau mai multe foldere în partea de jos a directorului.
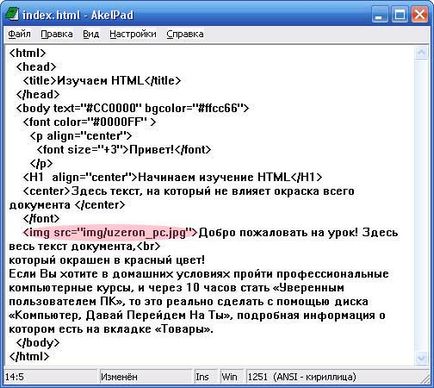
Să ne uităm la un exemplu. Am creat în D: \ Lecții HTML dosar img. și a pus în ea o imagine cu extensia .jpg. În exemplu, am eliminat excesul de etichetat textul, mai mult sau mai puțin a încercat să se potrivi frumos un cod de pagină, și a postat o imagine în fața cuvântului „bun venit“. Așa cum s-ar arăta codul introducerea imaginii:

Doar nu uitați să luați în considerare Register (Uzeron_pc.jpg, uzeron_PC.jpg, UZERON_PC.JPG - complet diferite fișiere).
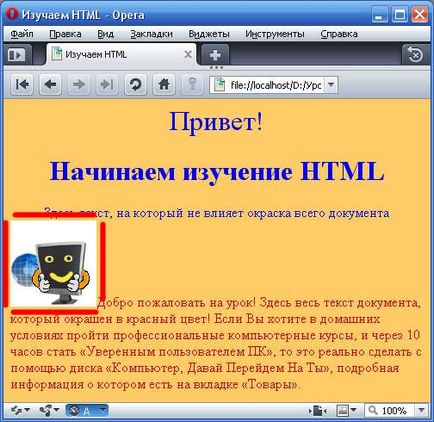
Acum vom actualiza browser-ul, și care sa dovedit un astfel de rezultat:

Rezultat: am învățat să afișeze o imagine într-o pagină HTML.
2. Cum să utilizați HTML pentru a plasa imaginea din stânga, dreapta, centru de pagini? Cum să plasați textul în raport cu imaginea? Cum de a face pagina HTML imagine de fundal?
Acum, să zaymomsya plasarea de imagini pe o pagină în raport cu textul. Aliniați imaginea în care este posibil, de prescriere atribute speciale pentru această etichetă.
Mai jos voi enumera atributele și ceea ce înseamnă:
Din păcate, nu pot să înțeleg
Personal, eu nu înțeleg. "Am creat în D: Lessons HTML dosar img" Ce nafig dosarul "D:". Explică-mi normalno.A acolo pe calculator „discul D“, și în ea numele de dosare în care celălalt cu nume diferite, care sunt imagini. Vreau să umple o pagină a site-ului yukoz, acest lucru nu am într-adevăr oriunde pentru a crea o pagină separată, am prescrie codul direct în caseta desemnată pentru umplere. Poate cineva să explice într-adevăr cum să specificați calea atunci când pagina este deschisă în site-ul constructor al browser-ului într-un loc special pentru prescrierea html, iar imaginea de pe disc „D“ în „blabla“ și un subfolder „blabla1“.