Bloc decalaj paragraf, un paragraf - html lacune blocuri, paragrafe HTML - tag-uri - div și - p
blocuri HTML și paragrafe
Tag-uri definesc un paragraf, spațiu, unitate HTML și alineatul
Să ne gândim în detaliu blocurile HTML ale paragrafelor și elementele paginii web.
- punctul tag-uri HTML este determinat.
- paragrafe HTML conțin, de obicei, etichete de imagine de formatare a textului.
- HTML paragraf poate să nu conțină în sine elementele blocului, cum ar fi titluri
- . bloc
și alte paragrafe. - bloc HTML este definit tag-uri .
- Unitatea de HTML poate conține toate elementele paginii web, în orice cantitate.
- blocuri HTML sunt perfecte pentru aspectul de pagini web, acestea sunt ușor de manipulat.
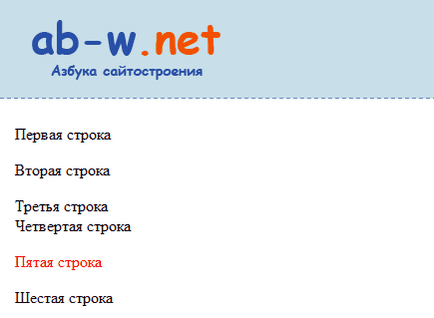
Luați în considerare codul de mai jos situată:
Prima linie
A doua linie
A cincea linie

Putem vedea că punctele HTML sunt crestate pe verticală - aceasta este caracteristica tag-uri. blocuri HTML
Tegi pot să nu conțină alte sau
Tag-uri și. În principiu, același lucru, dar W3C recomandă utilizarea litere mici. În noua versiune a HTML precum și XHTML cu litere moderne de capital utilizate la scriere tag-uri interzise.
bloc
decalaj HTML din tabelul de caractere speciale
decalaj HTML poate crește distanța dintre cuvinte și caractere.
Cum de a afișa HTML alineatul
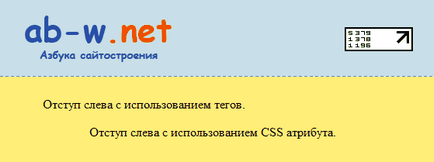
Exemple alin O:
Indentați stânga folosind etichete.
Stanga cu insertie atribut CSS.

Vizualizați într-o fereastră nouă: HTML alineatul
În primul caz, un paragraf se afișează etichetele
. iar în al doilea caz - cu CSS atribut text liniuță și valoarea sa, care este stabilită în pixeli și poate fi de orice valoare, care este foarte convenabil.
punctul HTML sau adâncitură am văzut în alinierea textului lecție.
Lecția 6. Transferul spațiu, HTML paragraf bloc liniuță Lecția 8. linie HTML