Cadrul site-
Bună ziua webmasteri novice dragi.
În acest articol ne uităm la modul de a bloca site-ul cadru creat prin intermediul HTML și CSS, precum și a scrie câteva variante de site schelet de cod.
Să aruncăm o privire mai atentă la acest record, de ce un astfel de nume din ID-uri blocuri.
Acum, în aceste blocuri de stil Solicitarea setări preliminare. Conectați stiluri mod global în corp tag-ul cap folosind eticheta de stil.
Shell „înveliș“ prevede lățimea (înălțime crește automat de umplere), intervalul de timp, de umplutură, și alinierea pe pagină.
Solicitarea pentru înălțimea antet, culoarea de fundal, și spațiul exterior de mai jos, pentru a ține evidența blocurilor nu sunt presate aproape de el.
Pentru blocuri „bara laterală“, „conținut“, și „subsol“ - înălțimea și marginea de jos cere până la fel ca și cea a „antet“, iar culoarea de fundal va da temporar, la fiecare propriul său, astfel încât acestea diferă unul de altul.
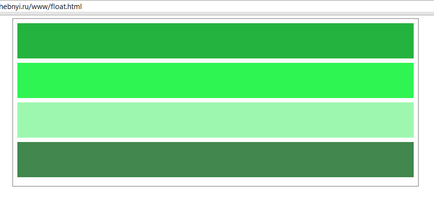
Acum, uita-te la ceea ce ne-am luat

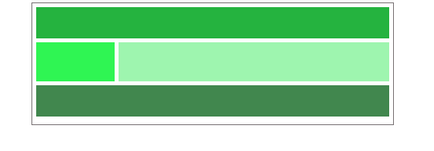
Aici este începutul stânga. Toate blocurile de aceeași înălțime dispuse una deasupra celeilalte, și despărțit coajă și le găsește în el însuși.
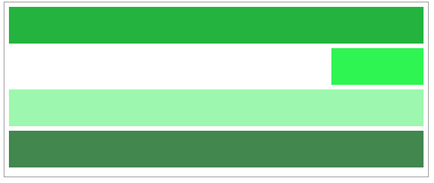
Acum Solicitarea perciuni bazându-se o lățime de aproximativ 200 pixeli, și se trece la marginea din dreapta de obicei prin setarea unei adâncituri externe din stânga 700 de pixeli, definit ca lățimea totală este de 900px (900-200 = 700).

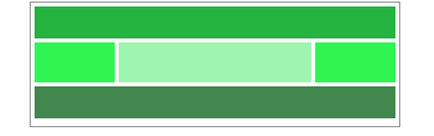
Bara laterală în locul lui și este gata pentru reforme
Și acum este timpul pentru a satisface o altă proprietate CSS minunat numit float (naplyvanie).
Prescrierea-l la selectorul de „bara laterală“, și se întâmplă următoarele: o bară laterală de bloc apare, așa cum au fost, și să facă loc pentru alte blocuri care imediat le va lua, și bara laterală, ca și cum le naplyvot. Valoarea lui y «float» set «dreapta» (spre dreapta), deoarece bara laterală este pe dreapta.

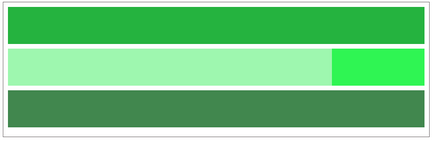
Acum trebuie să scurteze blocul de „conținut“, astfel încât lungimea totală specificată am 900px, atunci calculul se face pe baza acestui: 900-200 (lățimea bara laterală) - 10 (lățimea decalajului dintre blocuri) = 690px.

Codul de acum complet schelet pentru site-ul, o bara laterală dreapta
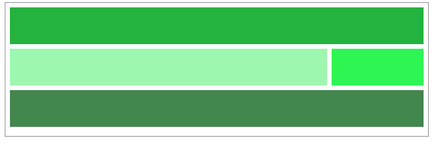
Structura site-ului cu o bara laterală din stânga. Găsiți cele trei diferențe în codul.

Structura site-ului cu două coloane

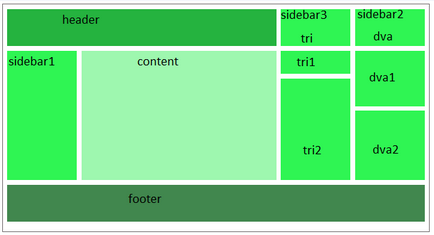
Și până gramada, varianta cu trei bare laterale separate în blocuri.

Pe pagina următoare, „Ban naplyvaniya» (float), să învețe cum să facă un subsol (subsol), și începe să umple cadrul site-ului
Nu aveți încă întrebări? cere
- Boy - profesor nervos - in pilitura capul.
- Asta-i grozav! - zambitoare elev. - Mama a spus că nu am absolut nimic acolo.