Care este tehnologia de a crea pe site-ul html

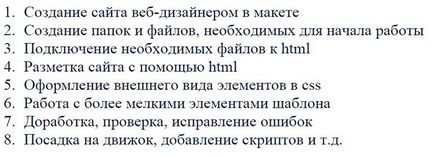
Fig. 1. Aceste etape pot fi distinse în crearea site-ului.
Cum de a crea un site web
Imediat voi spune că site-ul poate fi creat în diferite moduri (folosind cursoarele, designeri), dar nu sunt în zadar menționată de două ori cuvântul „html“ în text. Da, totul începe cu el. HTML - o limbă cu care, pentru mai mult de douăzeci de ani pentru a crea un site web. Acesta este cel mai important material de constructie pentru resursa noastra.
După aceea, locul de muncă continuă coder, care este de a respira viata intr-o imagine frumoasă, transformându-l într-un model real, menținând în același timp designul desenat pe aspectul. În acest scop, el face utilizarea extensivă a HTML și CSS, care este în valoare de toate web design. În primul rând, desigur, html, deoarece este un limbaj de marcare hipertext și este imposibil fără a crea paragrafe, tabele, imagini si orice altceva, fără de care nu ne putem imagina Internetul modern.
De obicei, coder creează mai multe HTML fișiere (pentru diferite pagini ale site-ului, care diferă în proiectarea și structura). Un tabel stiluri css este creat în mod tipic unul. Acesta este conectat la toate paginile și scrie toate regulile care afectează aspectul elementelor.
Lucrul cu html si css
Am descris deja un pic, se pare ca tehnologia html crearea de site-ul. Apoi, toate lucrările se întâmplă în aceste mai multe fișiere (în HTML-fișiere și foaia de stilul general). În primul rând înregistrează informațiile de serviciu, cum ar fi de codificare, meta tag-uri, titlu, etc.
După aceea, corpul paginii. Informațiile conținute în această etichetă, iar informațiile vor fi afișate. În primul rând coder creează blocurile de bază. Numărul lor depinde de structura. set standard: capac, majoritatea a două sau trei coloane, iar cel mai mic bloc. În timpul funcționării vertalschik se poate utiliza oricare dintre metodele de impunere, dar de multe ori este necesar pentru a crea toate pe tehnologii moderne, adaptate, de asemenea, pentru browsere mai vechi.
De fapt, o singură tehnologie în crearea site-ului nu există. În html tabele face posibil cadrele folosind bloc (cel mai adesea) folosind elemente semantice HTML5, etc. Astăzi, în principiu, aceasta necesită cea mai recentă versiune, deoarece acesta este modul cel mai modern.
Cadre - foarte foarte vechi și experiment eșuat. Tabel - încă posibil mod de a crea, dar cel mai adesea cu ajutorul lor de ieșire este de date tabelare, nu site-ul complet. aspect Block (div + HTML 5 elemente) este principalul astăzi.
site-ul Definitivarea
După aspectul site-ului se face, de obicei, este o lungă perioadă de timp pentru a modifica. Faptul este că, în procesul de aspect ar putea acumula un anumit număr de erori. Aceste erori trebuie corectate. Dacă este necesar, aveți nevoie pentru a face o compatibilitate model de cross-browser și adaptabilitate.
De asemenea, orice dezvoltator de web caută să comande și nu vrea să aibă nimic în proiectul tău mai mult. Toate imaginile, fonturi și script-uri utilizate în structura proiectului, aveți nevoie pentru a sorta prin tati și să le prescrie calea cea dreaptă.
În etapa finală de finalizare a proiectului elimină toate caracteristicile suplimentare și tag-uri. De obicei, pe server, toate fișierele sunt comprimate, astfel încât acestea transferate rapid prin rețea. imagini mici sunt combinate într-un singur sprite mare. Aceste măsuri contribuie la o creștere semnificativă a vitezei site-ului.
Înainte de a publica site-ul în rețeaua de spațiu, este verificat pentru erori. Multe dintre problemele au corectat deja în mod direct la proiect. Acest lucru este destul de normal.
Desigur, puțini oameni de azi folosesc site-uri statice în HTML, deoarece informațiile adăugate pe această resursă este foarte incomod. Prin urmare, după aspectul șablon este complet finalizată, lucrările nu se termină aici. Următoarea etapă în mai multe moduri mai dificilă. Se potrivesc, de integrare, întindere (numesc ceea ce iti place), model pe una dintre cele mai populare CMS. Cea mai mare parte pe WordPress sau Joomla, așa cum este cele mai populare motoare.

Fig. 2. Acest WordPress și este astăzi marea majoritate a site-urilor.
La fel ca acest lucru si uita-te la tehnologia de a crea un site web HTML. Desigur, în acest articol, fiecare pas este descris în detaliu, dar pas prin toate etapele, puteți utiliza alte materiale de pe site-ul nostru, chiar dacă sunteți încă un zero absolut în construirea site-ului.
Aboneaza-te la revista online, deoarece este un loc unic pe net, oferindu-vă o mare cantitate de material de pe site-ul clădirii.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram
