Ce este un favicon, și ceea ce este pentru

Bună ziua tuturor! Sunteți Ekaterina Kalmykova. Cu siguranță fiecare dintre voi, atunci când deschideți browser-ul unui anumit anunț de pagină, de obicei, în colțul din stânga al pictograma Marcaj cu site-ul? Dar eu nu cred că cineva știe ce este și de ce ai nevoie.
De fapt, imaginea are un titlu profesional și joacă un rol important pentru întreaga viață. Prin urmare, în articol vom vorbi despre ceea ce un favicon (da, asta e ceea ce se numește), precum și modul de a seta favicon pe WordPress.
Ce este un favicon?
Deci, favicon, ce este? Așa cum am menționat mai devreme, pictat pictograma în colțul din stânga al filei. În general vorbind, este pictograma paginii sau site-ul care este afișat de browserele. Iată câteva exemple ale acestor aceleași imagini:

Favicon este, de asemenea, afișat în motoarele de căutare, pentru a adăuga un marcaj, este foarte des în crom sau alte browsere în favorite.
Școala de la lecții de informatică ne sunt sculptate doar pentru ceva de făcut. Și eu nici măcar nu știu ce fac eu în viitor, ar putea veni la îndemână.
Care ar trebui să fie favicon?
Să vorbim despre caracteristicile imaginii sale:
- Dimensiuni - 16 x 16, cel puțin 32 × 32 puncte;
- Color - 16 sau 2 biți;
- Specificați un element de pictogramă necesar în codul HTML, în interiorul ;
- Format: GIF sau PNG.
Acum, reprezintă principalii factori. influențează designul său:
- Stilul ar trebui să corespundă blog. Dacă sunteți specializat în motociclete, va fi dificil de explicat de ce pictograma vă arată portocaliu.
- Încercați să creați se concentreze nu numai pe sensul blog, dar, de asemenea, în culori, salvați-l.
- Ilustrația ar trebui să fie cât mai ușor de înțeles pentru utilizator, astfel încât atunci când căutați într-un motor de căutare, el a dat seama imediat că era în căutarea pentru tine.
- Puteți pune o imagine personifica activitățile. Dar aici trebuie să te gândești peste tot. Dacă sunteți un angrosist de banane, fructul va fi cel mai bun venit. Dar, dacă vinde hardware-ul computerului și accesorii, nu este necesar pentru a reprezenta tastatura - cred că, oamenii nu te vor înțelege.
- Încercați să utilizați imagini bine cunoscute și memorabile pe care vizitatorul le amintesc imediat și apoi va fi asociat cu proiectul dumneavoastră, de exemplu, compania de mere - mere.
Acestea sunt există principiile de bază. Încercați să le urmeze atunci când preferă să facă propria favicon, pentru că joacă un rol important în dezvoltarea site-ului. Este un fel de carte de vizita pe Internet. Precum și logo-ul. și sloganul. despre care am discutat deja. Toate aceste elemente vor ajuta să iasă în evidență și de a vă face viața un unic, personal și memorabil.
De ce am nevoie de fișier favicon?
Așa cum am menționat mai devreme, favicon este folosit ca o carte de vizită, care reprezintă blog. Ce alte funcții sunt îndeplinite de aceasta?
1. Comoditate. Amintiți-vă, bine, am cel puțin la fel de mult, atunci când încep să caute ceva pe net, am deschis un număr foarte mare de file și site-uri, astfel încât să nu pierzi ceea ce ai nevoie. Și, în cele din urmă? Sunt doar înec în oceanul unor titluri obscure „descarca acum“, „ai 10 notificări noi“, etc. proiecte web ilustrării în acest sens, ajută-mă foarte mult. Datorită acestui asistent pot găsi imediat filele pe care am nevoie, pentru că văd o resursă carte de vizită.
2. Ca regulă generală, o decizie persoană în alegerea unor produse, vom considera un blog ca un produs care afectează viziunea sa. Prin urmare, potrivit studiului, o persoană este probabil să faceți clic pe un link care are propria sa carte de vizită pentru a găsi. Destul de ciudat, am folosit-o și a avut nici o idee, dar e adevărat. Sunt, probabil, cel mai adesea la rândul său, link-ul care are o ilustrație decât cea în care nu este. Și, de regulă, aceste site-uri sunt în căutare de sus.
În general, favicon, micul desen, dă soliditate proiectului. Noi imediat vedem că vă pasă de copilul lor, și a pus în ea o mulțime de energie.
Cum sa faci un favicon?
Noi vorbim, modul în care puteți face această cifră băț?
1. Adobe Photoshop. Pentru a face acest lucru, trebuie să aveți unele abilități de a lucra în program și să fie capabil de a utiliza acest instrument. Pro sfătui să picteze sa format mare, pentru a face mai ușor, și apoi se reduce la o dimensiune ușor de gestionat. După acest desen este salvat în formatul corect, și toate - cardul este gata. După ce vom merge la generator și de a genera un favicon favicon-generator.org.
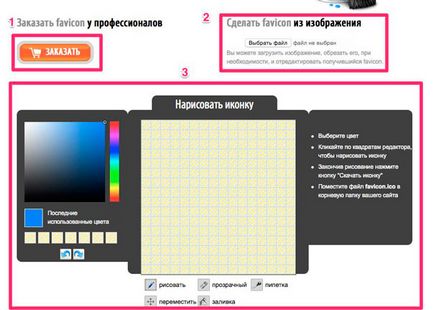
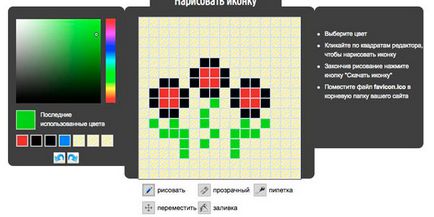
2. Servicii online. De exemplu, favicon.ru. Aici nu se poate crea doar propriile lor de chat online, grafică pe pagina principală gratuit. Dar obține imagine gata, și ordinea de proiectant.
Iată modul în care această resursă arată.

- ordinea de desenare de către un specialist;
- face propriul dvs. prin adăugarea unei imagini din documentele de computer;
- trage o pictogramă de pe site-ul.
Desigur, nu poate fi ceva mai interesant, dar astăzi este talentul meu artistic a intrat în hibernare 🙂

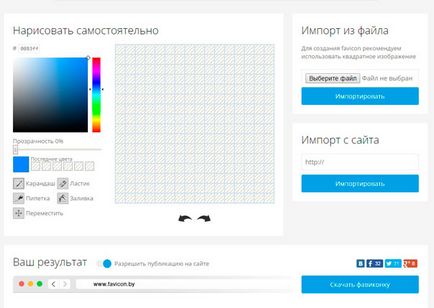
O altă resursă de icoane independente creație favicon.by. Funcționalitatea și algoritmul de operare este foarte similar cu serviciul anterior. Așa că nu va locui pe ea. Du-te la acest site, interfața sa este intuitiv și ușor.

Cum să profitați de modurile, este de până la tine. Dacă sunteți o persoană creativă, puteți crea în Photoshop sau desena on-line, în cazul în care prea leneș pentru a deranja, puteți comanda un specialist.
Cum se instalează un favicon?
Totul este creat și este adăugarea de acum o figura pe WordPress? Pur și simplu, astăzi vă va spune cum!
Există mai multe opțiuni:
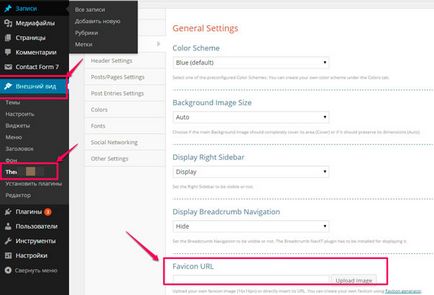
1. În cazul în care tema susține în mod direct imagini la încărcare, utilizați această funcție. Trebuie să mergi la panoul de administrare fila „Aspect“, selectați o temă și încărcați favicon.

Aceasta este cea mai rapidă și mai ușoară.
Notă: Deoarece tema în diferite blog-uri, veți avea o altă fereastră pentru a descărca favicon. Dar sensul, cred, este clar. La stabilirea temei dvs. va funcționa pentru a adăuga un favicon pe site.
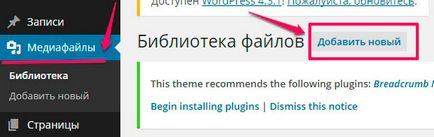
2. În cazul în care subiectul nu acceptă acest lucru, calea va fi mai lungă. Este necesar să se meargă la „Media“ și apăsați „Add new“.

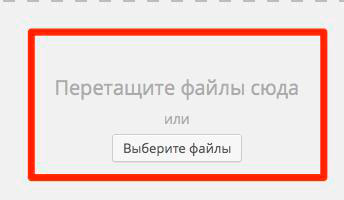
Încărcați o imagine special conceput în necesitatea de a extinde: ISO sau png.

Apoi, faceți clic pe „Change“ și copiați link-ul.

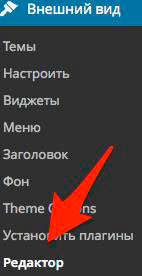
Selectați subiectul dorit.
Iar în câmpul de după «cap» inserați următorul cod:
Toate aceste lucrări sunt finalizate favicon de instalare. Schimbarea poate fi în același mod, prin introducerea unei trimiteri la noua imagine.
De fapt, adăugarea imaginii nu durează mult. De aceea decora proiectul favicon tematice, care alocă resursele și pentru a atrage astfel atenția mai mulți vizitatori.

Un mod simplu de a proteja împotriva spam: plugin Akismet

WordPress plug-in formularul de contact: Formular de contact 7 este instrumentul indispensabil pentru comunicare

Ce este un favicon, și dacă el nevoie de un blog?