Cum de a crea un gadget, un calculator personal

Gadget-uri desktop pentru sistemul de operare Windows7, și nu numai, sunt larg răspândite pe internet pentru acces gratuit. Dar mintea iscoditoare, au întotdeauna o întrebare, cum funcționează și în ce constă? După antrenament pentru a lucra cu un calculator personal este conectat nu numai cu buchiseala de anumite acțiuni, dar, de asemenea, cu un concept profund de ceea ce se întâmplă atunci când efectuați diverse operații. Prin urmare, fără interes ar trebui să fie obiectul gadget luarea în considerare în interior, realizând structura sa interioară și funcția.
Cel mai simplu gadget este format din cel puțin două fișiere și o imagine. Primul fișier - acesta este un fișier manifest, care este un document care descrie arhitectura, caietul de sarcini, etc. Acest fișier are o extensie - .XML și poate stoca o serie de date structurate. Al doilea fișier - acesta este un document HTML normal care conține informații despre aspectul gadget, care este, stilul său de afișare, funcționalitate, etc. Într-un document HTML poate fi folosit nu numai CSS, dar scenarii Java Script, de asemenea scenariu. Această capacitate se extinde foarte mult funcționalitatea gadget, dar complică crearea sa. Pentru că, în plus față de capacitatea de a lucra cu Hypertext Markup HTML, XML și foi de stil în cascadă - CSS, există, de asemenea, limbajul de programare Java Script. Pe scurt, fișier HTML este o pagină de Internet obișnuită, care timp și din nou, vom vedea în fiecare zi. A treia componentă a gadget - o imagine grafică, acesta poate fi utilizat pentru logo-ul gadget, fundal.
Mai departe pentru a crea un fișier HTML. Marcați ca o pagină normală a site-ului, fără nici o labirintul. Noi dăm numele, de exemplu, gadget.html și să păstreze în același loc în care avem un fișier manifest. Acum, gadgetul nostru aproape complet asamblat. Rămâne doar pentru a obține codul de widget-ul de vreme. Odată ce o rezervă nu este interzisă de a experimenta. Puteți lua codul și informatorului, de exemplu, rata de schimb sau chiar unele. Dar ne vom concentra pe widget meteo.
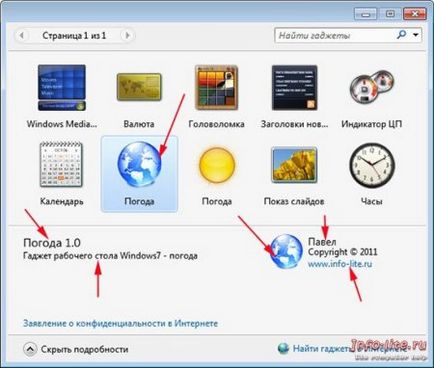
Urmați link-ul de pe site-ul meteo. veți obține o pagină a site-ului, în cazul în care puteți alege widget-ul vă place. Notă în partea de jos a acestuia și faceți clic pe butonul „Continue“ în fereastra următoare vi se va oferi posibilitatea de a alege din mai multe culori, și cel mai important, orașul, vremea pe care doriți să știți - acest lucru se poate face la partea de sus lista drop-down. După ce ați decis pe culoarea gadgetului și orașul apăsați din nou butonul „Continua“. Copiați codul informatorului și inserați-l între etichetele
HTML documentului nostru. Dar asta nu e tot. Acum setați stilul de tag-ul nostru , care este, trebuie să specificați dimensiunea documentului. Este nevoie de dimensiune pentru a se asigura că gadgetul nostru afișat corect. Acest lucru se face, de exemplu, după cum urmează: prevede următoarea linie în corpul etichetei de deschidere - . Asta e tot manipulare, acum pagina noastră HTML va avea o dimensiune de 160x60 pixeli, care corespunde dimensiunii nostru. Totuși trebuie să setați fundalul creației noastre de om. Pentru acest organism după lista tag-ul următorul șir:Acum, fundalul gadget va fi transparent, deoarece parametrul opacitatea = „0“, nu contează. Valoarea acestui parametru poate fi un număr în intervalul 0.0-1.0, adică, de la 0 la 1. Acest parametru aparține și CSS3 nu este suportat de toate browserele de azi.
Toate etapele sunt trecute, este necesar pentru a converti fișierele și imaginile noastre în gadget. Pentru a face acest lucru, selectați toate elementele care le-am creat, și faceți clic dreapta pe ele. În meniul contextual, selectați „Send“ și selectați „folder comprimat zip.“ Dacă ați instalat un arhivator WinRar, trebuie să selectați elementul de meniu „Adăugați la arhiva“ și apoi notați „arhiva ZIP“. Aceasta este, de cele de mai sus devine clar că este necesar să se împacheteze fișiere în arhivă ZIP. După ce face acest lucru, trebuie să modificați extinderea arhivele noastre. De exemplu, am avut o arhivă Gadget.zip, schimba extensia la Gadget.gadget. Aspect arhivele noastre se schimbă instantaneu. Astfel, avem gadget. Faceți clic pe gadget în fereastra care apare, alegeți „Install“, în clipa următoare, desktop-ul va apărea pe gadget din dreapta sus pe care le-ați creat cu propriile mâini. Poti sa te uiti la labelul gadget „gadgeturi panou.“