Cum de a face liniuțe în css
aspect Block este adesea utilizat la crearea unui site web sau blog. Ca o consecință a acestui - de multe ori trebuie să indentare din blocuri. Din acest motiv, modul de a face liniuțe în CSS este descrisă în detaliu în această lecție. Browser fiecare etichetă este un container, care are un conținut, o scobitură internă, câmpul magnetic extern și cadru. În această lecție vom învăța cum să facă padding interne și externe, ia în considerare principalele lor parametri.
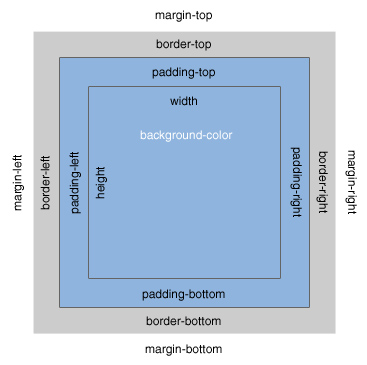
Figura de mai jos prezintă parametrii grafic blocuri indentare:

blocuri de padding
Pentru umplutură în proprietatea CSS padding se întâlnește. Deci, să ne uităm la un exemplu de stabilire a capitonării interne în blocul:
În acest exemplu, umplutură separat pentru fiecare parte a blocului. În plus, există mai multe modalități de crestarea sarcini în CSS:
Amintiți-vă metode mai simple prima și ultima. În primul caz, capitonarea plasată în sensul acelor de ceasornic (sus, dreapta, jos, stânga) - adâncitura, putem specifica orice, în acest din urmă caz, adâncitura va fi la fel pe toate laturile.
liniuțele externe
Pentru padding externă în proprietate CSS îndeplinește marja. Exemple de umplutură externă în CSS:
Astfel, modul de a face liniuțe în CSS - problema nu este dificil, dar foarte important. Pentru a asimila mai bine informațiile descrise mai sus, ar trebui să ne amintim că există două proprietăți: padding - padding si marja - padding externă. De asemenea, după cum știți, modalități de a indenta sarcina, există mai multe, le puteți utiliza. Aici, probabil, și toate.