Cum de a găsi și a șterge stiluri de linii neutilizate (selectoare suplimentare) în fișierul css site-ul dvs.,
Cum de a găsi și a șterge stilurile neutilizate linie (selectoare suplimentare) fișier CSS în site-ul dvs.
Bună ziua, dragă blog cititori KtoNaNovenkogo.ru. Acesta este un mic articol din seria „în sine în memorie“. Ideea de a elimina liniile suplimentare de fișier CSS. Pe parcursul celor șapte ani de blog-ul o mulțime de lucruri s-au schimbat, dar linia a rămas în style.css un fișier (doar în cazul în care, sau pur și simplu uitați pentru a le elimina). Acum mi se părea că a devenit prea mult în greutate, și, prin urmare, ideea de a curăța.

Făcând acest lucru manual este destul de dificil și nu este necesar. Există modalități de a automatiza acest proces. Unii dintre ei nu am de lucru pentru ceva trebuie să plătească și m-am gândit că nu este necesar. În final, am folosit o metodă semi-automată, despre care voi scrie în următoarele câteva paragrafe. Privind în perspectivă să spun că, pentru a reduce dimensiunea fișierului CSS este gestionat aproape de două ori că am fost chiar mai surprins.
Variante de căutare pentru stiluri CSS site-ului inutile
Așa cum am scris deja cum să combine toate fișierele de stil în WordPress unul. De fapt, trebuie doar să dezactivați fișierele de stil ale unor plug-in-uri pe care le adăugați în mod automat între etichetele de cap în codul pentru fiecare pagină. Ei bine, linia cu stilurile de aceste fișiere trebuie să fie mutat în principal - am numit style.css și trăiește într-un dosar cu tema de proiectare utilizat.
Exact acest fișier stil, aș dori să optimizați, și anume, departe de tot ce nu este folosit la încărcarea paginilor. Era logic să presupunem că cel mai bun mod de a face față cu analiza browser-ului de cod, care, de fapt, nu a fost nerezonabilă.
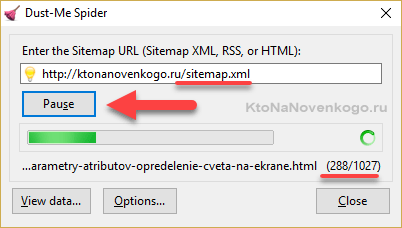
Dar acest lucru, după cum știți, un pic pentru a ajunge la un verdict de acest selector. La urma urmei, ele pot fi folosite pe alte tipuri de pagini. Ce să fac? Verificarea-le pe toate manual? Deloc. Dust-Me este capabil de a lucra cu o hartă a site-ului de tip saytmar XML - acesta va fi suficient doar pentru a specifica calea către aceasta:

După cum puteți vedea, în sitemap.xml meu aproximativ 1.000 de pagini și plugin-ul a lansat cu succes lor de scanare. După aproximativ o sută de alte pagini este că trebuie să taci și să apăsați pauză, și apoi executați din nou.
Această metodă este totul bine, pentru că ne permite să testați tot site-ul. să știe exact ce selectorii CSS suplimentare nu sunt utilizate și nu au nevoie. Problema este că, praf-Me pentru style.css mea a emis în cele din urmă de eroare atunci când liniile de afișare neutilizate (selectoare). aceasta nu poate fi plăcut compresia lui sau chiar că a împiedicat, dar faptul rămâne.
Apoi, m-am dus la un serviciu online plătit Unused-Css.com. în cazul în care am verificat și au site-ul dvs. Url. Ei au promis în termen de câteva ore pentru a scana și trimite un raport prin e-mail. O versiune completă a noului fișier (curățat) CSS costa $ 25, care, în opinia mea, este foarte scump.
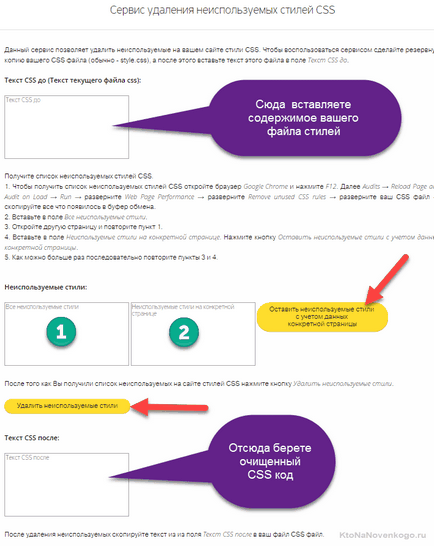
Cu toate acestea, în timp ce am fost de așteptare pentru răspunsul lor, am găsit o cale liberă și relativ ușor de eliminat în plus față de CSS fișier în termen de cinci până la zece minute în modul semi-automat. Ma ajutat în acest serviciu complet gratuit. în cazul în care întregul proces este destul de detaliat pe pagina de link-ul de mai sus:

Metoda elimina stilurile neutilizate este după cum urmează:
- Deschideți conținutul fișierului CSS, de exemplu, descărcarea unui fișier style.css (sau ce nume de tine apel) prin FTP la computer. Copiați toate măruntaiele sale în clipboard și inserați într-o fereastră de pe partea de sus a paginii de serviciu dat caseta de text.
- Efectuăm un număr de iterații cu un browser și instrumente pentru dezvoltatori Chrome ascunse în ea (se deschide panoul instumentov, de exemplu, prin apăsarea F12 pe despicat).
- Ai de ieșire „pur codul» CSS, pe care o puteți înlocui conținutul vechi l-am găsit stilul.
Tehnica de curățare fișier CSS selectoare complet inutile
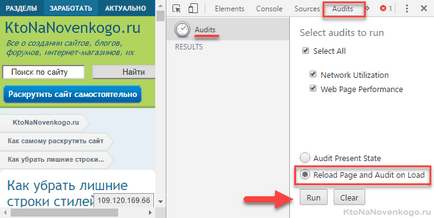
Întregul punct este doar pentru manipulări efectuate de către browser. Deschideți prima acolo orice pagină a site-ului, rulați „Developer Tools» (F12) și faceți următoarele: «Auditurile» → «Reîncărcați pagina și audit pe Load» → «Run» → extinde «Pagina Web Performance» → extinde «eliminați regulile CSS neutilizate »→ extinde fișierul CSS → copie tot ce a venit în clipboard.
Acest lucru arata ca acest lucru:

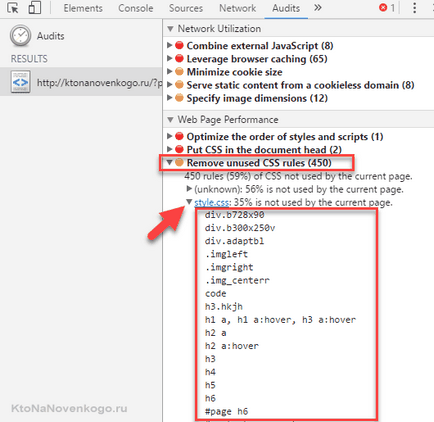
Ie doar rearanja o bifă în locul specificat și presează pe trăgaci. La sfârșitul procesului este sub spoiler «Scoateți regulile CSS neutilizate» numele fișierului CSS (a mea este style.css) și faceți clic pe ea. Toate selectori CSS care nu sunt utilizate pentru a face pagina, acesta va fi listat în coloana:

Copiați toate dintre ele (de la prima la ultima) în clipboard și lipiți în fereastra de serviciu, marcată în figura de mai sus screenshot 1. Deoarece Aceste date numai o singură pagină de pe site-ul dvs. care duc la concluzii încă. Prin urmare, se repetă toate aceleași cu zeci de alte pagini ale site-ului, pentru a acoperi întreaga gamă de lor posibile: articole, lista de titluri, pagini statice, pagini cu tabele decorate cu pagini de cod, pagini cu liste, etc.
Toate rezultatele obținute în aceste iterații enumeră stilurile neutilizate (pe diferite pagini ale site-ului dvs.), vă va la rândul său, pune în fereastră, marcată în numărul screenshot 2 și de fiecare dată după aceea apăsați pe un pic situată în partea dreaptă a butonului galben „Lasă stiluri neutilizate. "
Serviciul compară astfel de stiluri CSS neutilizate toate paginile dvs. testate și eliminați cele din lista generală, care a participat la elaborarea paginii cel puțin unul. Cu cat mai multe pagini testați, cu atât mai bine. Când obosești - click pe butonul „Eliminați stilurile neutilizate“ și copia care apare în caseta de text de jos, conținutul actualizat (curățate) fișierul de stil.
Personal, am comparat mai întâi cu conținutul original al fișierului în Notepad ++ style.css folosind Compare Plugin. Toate la distanță de la linia de original (în fiecare linie mea scris pe selectorul pentru a reduce dimensiunea totală a fișierului) este evidențiată și vskidku tselesoobrazhnost analiza eliminarea lor.
Nu există reclamații selectori la distanță nu ma provoca (ei au fost în experimentele style.css vechi sau neutilizate au plug-in-uri). Ca rezultat, numărul de rânduri (selectoare) în fișierele mele de stil a scăzut de la aproximativ 600 la peste 300. Și greutatea fișier finală a scăzut la 25 de kilobiți (mai puțin de 10, în vederea comprimării sale gzip în timpul transmiterii de la server la browser).
Înlocuirea fișierului CSS (conținutul său - a eliminat vechi și nou introdus, apoi salvați modificările prin faylzilu) la noul (pokotsali) modificări vizibile de pe site-ul nu sunt cauzate (până în prezent, oricum, nu a evidențiat). În general, eu sunt foarte mulțumit și am recomanda să încerc. Rapid, ușor și convenabil (și, de asemenea, gratuit).
Mult noroc! Ne vedem în curând pe paginile de blog KtoNaNovenkogo.ru
Selecții pe subiect:
Bună ziua. Excelent materiale și relevante, ca întotdeauna, vă mulțumesc.
A existat o întrebare, am un site pe motor, Word de presă, conectați stiluri css de la mai multe fișiere (un style.css principal) și plug-in fișiere de stiluri (Formular de contact, Captcha etc.). Cum de a găsi linia neutilizate în acest caz, pentru fiecare stiluri de fișiere găsi locuri care nu sunt folosite? Și ce mai bine să se facă inițial, pentru a determina porțiunea neutilizată a fiecărui fișier de stil, sau primul care a combina toate stilurile într-o singură?
Alexander: Buna ziua! Ei bine, este mai bine să se combine toate fișierele într-o singură, pentru că nu este dificil, dar câștigătoare viteza de download nu doare. Sense pentru a optimiza fișierele individuale nici un stil special de plug-in, pentru că atunci când acestea sunt actualizate toate pot fi rescris așa cum a fost înainte de optimizare. IMHO,