Cum de a insera o imagine în html

Cum de a insera o imagine în HTML. Elementele de bază HTML pentru începători. Lecții №5
Bună ziua tuturor!
Vom continua să studieze cu atenție elementele de bază ale HTML.
În acest tutorial vă voi arăta cum să inserați o imagine în document HTML, modul de a face un fundal imagine. dimensiunea imaginii, Încadrați text imagine, modul de aliniere a imaginii. Toate aceste caracteristici vor consolida exemple și rezultate.
Deci, pe paginile web ale imaginii poate fi la fel de fundal, și convenționale. Care este diferența dintre fundal și imaginea de obicei?
Imaginea de fundal este plasat în fundal, în partea de sus a care aveți posibilitatea să inserați alte imagini, legende, tabele, etc.
Imagine normală va înstrăina celelalte elemente ale paginii (alte imagini, legende, tabele, etc.). Pe exemplul pe care, atunci toată lumea va vedea și înțelege.
Pentru paginile web, vă recomandăm să utilizați formate de imagini JPEG (JPG). GIF, și PNG.
Pentru a face imagine de fundal, tag-ul
Trebuie să vă înregistrați «fundal» atribut:Acum, uita-te la un exemplu complet. Introduceți fișierul de imagine «fon.jpg» de lângă fișierul HTML.

și fișierul HTML, inserați acest cod aici:
Rezultatul este:

Avertizare. numele imaginii trebuie să fie scrise în alfabetul latin, sau imaginea nu este afișată.
Nu este numele corect:
Acum, uita-te la un exemplu complet. Inserare imagine fișier «kartinka.jpg» de lângă fișierul HTML și mount-l ca un fișier HTML care este codul:
Rezultatul este:

Avertizare. numele imaginii trebuie să fie scrise în alfabetul latin, sau imaginea nu este afișată.
Nu este numele corect:
Cred că ești până la acest punct toate înțeles. Acum vom încerca să combine cele două exemple împreună. Hai să facem o pagină web de fundal, imagini inserați și text.
Dacă imaginea se află în «img» sau «dosar» imagini. atunci trebuie să specificați calea fișierului HTML la «img» sau «dosar imagini». și apoi doar să se înregistreze numele imaginii cu extensia. Se va arăta în felul următor:
Sarcina: Încercați să creați un dosar cu orice nume (numai în alfabetul latin), încărcați un dosar și o imagine într-un fișier HTML pentru a specifica calea corectă a imaginii, astfel încât toate display. Încercați!
○ Cum de a face poze vHTMLpo centru.
Așa că imaginea a fost plasat în mijlocul unui document HTML, anexați vă eticheta de imagine la o anumită etichetă

○ Cum sa faci o folie sau alinierea vHTML
eticheta trebuie să adăugați atributul «alinia».
Valoarea «align» atribut:
stânga - aliniere la stânga, textul se va încadra în jurul valorii de la dreapta (align = „stânga“).
dreapta - aliniere dreapta, și wrap text în jurul stânga (align = "dreapta").

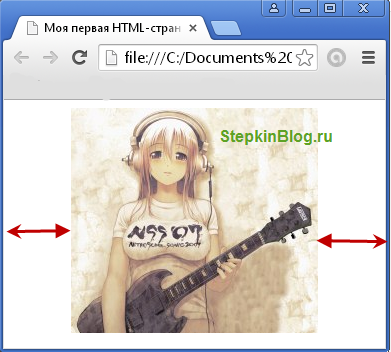
○ Cum de a face devierilor din imaginea vHTML
Pentru a face adâncitura din imagine pentru a eticheta trebuie să adăugați atributul «hspace» și «vspace». Parametrii sunt stabilite în cifre și în pixeli
Hspace - liniuța a imaginii pe orizontal (pixeli) (hspace = "15").
Vspace - decalajele de imagine pe verticală (în pixeli) (vspace = "15").

○ Cum să setați vHTML dimensiunea imaginii
Pentru a specifica dimensiunea imaginii la tag-ul trebuie să adăugați atributul «înălțime» și «lățime». Parametrii sunt stabilite în cifre și în pixeli sau ca procent.
ÎNĂLȚIME - înălțimea imaginii (înălțime = „100“).
WIDTH - lățimea imaginii (width = "50").

○ Cum se setează cadrul pentru imaginea vHTML
Pentru a seta cadru pentru o imagine, tag-ul «Border» trebuie să adăugați un atribut. Parametrii sunt stabilite în cifre și în pixeli.

Dacă setați atributul setarea „frontieră“ de „0“, nu va fi afișat cadru.
○ atribute suplimentare pentru imagini
Titlul - este titlul imaginii. Titlul este afișat în cazul în care dacă plasați cursorul mouse-ului pe imagine.

În cazul în care utilizatorul a oprit modul de încărcare a imaginii, în loc de o imagine este încărcată cu simboluri ale icoanei, că imaginea nu este (pe diferite browsere, pictograme diferite). Este posibil ca în acest caz, pentru a scrie un prompt pentru utilizator prin semnarea unei imagini. În acest scop, parametrul «alt».
Textul care este înregistrat în «alt». Acesta va fi afișat împreună cu pictograma.
A se vedea exemplul:
Asta este! Acum vom încerca tot ceea ce am scris în tutorial pentru a utiliza pe o pagină Web.
Asta e ceea ce am făcut pentru tine folosind deja cunoscute pentru tine atributele:
Stepan, o întrebare:
Inserarea unei imagini stocate în același folder ca index.html, este obținut.
Și aveți posibilitatea să inserați o imagine, în cazul în care se află oriunde (în orice folder de pe computer) sau pentru a fi aproape de fișierul index.html (în același folder ca index.html)?
De aici pot să-l insera în codul HTML?
F: // LU / foto_priroda / DSC00313.jpg
și este index.html aici:
F: // LU / WEB_programmirovanie / HTML / Exemplul 1 / index.html
Boris, sfatul meu.
În același folder în care fișierul „index.html“ pentru a crea dosarul „imagini“. Pentru a copia imagini.
În codul, „index.html“ fișier scrie:
Acesta va fi corect.
Din moment ce vrei sa faci nu este corect.
Când transferați o pagină de web hosting, nu vor fi afișate imaginile.
Și totuși, să evite literele românești în numele de fișiere, foldere și spații, ar trebui să fie în alfabetul latin (de exemplu: în loc de „Exemplul 1“ ar trebui să fie așa „primer1“).
Mulțumesc. Am înțeles. Asta e ceea ce am fost de gând să fac. Doar curiozitate torturat: este posibil?
Este posibil, dar nu este necesar!
Stepan, acum despre comentariile, cererile pe site.
Și, comentarii și sugestii legate de navigare.
Lista de lecții pe HTML deschis imediat după intrarea.
Și aș vrea să-l văd imediat după apăsarea butonului „HTML“
și că a fost întregul curs de studiu „la îndemână.“
De exemplu, făcând clic pe „Bazele HTML (25)“ în „Subiecte Diverse“ Mă așteptam să văd o listă de lecții despre HTML.
Faptul că, după fiecare lecție, puteți merge la următoarea sau anterioară foarte bun, îmi place. Dar deschide orice altă lecție într-un singur clic nu pot. Aici este necesar ca lista a fost „la îndemână.“
Aceeași învățătură: este nevoie să vadă că, și după cum se explică în lecțiile anterioare.
În CSS, în general, am găsit ca abia-Lecția 1. Chiar ai o întrebare despre asta întrebat.
Steve, am știut cum să ajung la lista de lecții în HTML, de altfel, i-am studiat.
Vi se cere să scrie comentarii, sugestii, și am scris că nu am fost atât de confortabil pentru a învăța, asta e tot.
In timp ce voi face cu neponyatki în HTML, vezi, tu și un sfârșit, desigur, CSS.
Cu sinceritate - Boris