Cum de a verifica designul adaptiv al site-ului - tech pe blog
Acum câțiva ani, eu nu cred chiar cu privire la aceste vizitatori, dar atunci când numărul acestora a depășit 10% din numărul total, am început să folosească aspectul adaptiv. Aceasta va afișa în mod corespunzător conținutul de pe dispozitivele mobile și de a crește loialitatea față de site-ul atât pentru vizitatori și motoarele de căutare.
site mobil si design receptiv - nu este același lucru. În acest articol ne vom concentra pe testarea aspectul adaptiv atunci când designul site-ului variază în funcție de rezoluția ecranului dispozitivului vizitatorului.
Pentru a fi sigur că site-ul dvs. afișează corect pe un dispozitiv mobil trebuie să verifice, iar pentru acest lucru, există o serie de servicii și instrumente utile.
O verificare rapidă a aspectului adaptiv
browser de Internet populare (browser) Mozilla Firefox a construit-in instrumente de verificare a proiectului cu privire la capacitatea site-ului pentru afișare pe dispozitive mobile. Pentru a-l utiliza, du-te la „Meniu“ - „Dezvoltare“ - „receptivă Web Design“. Sau pur și simplu faceți clic pe tastatură, în același timp, cele trei taste [Ctrl] + [Shift] + [M]

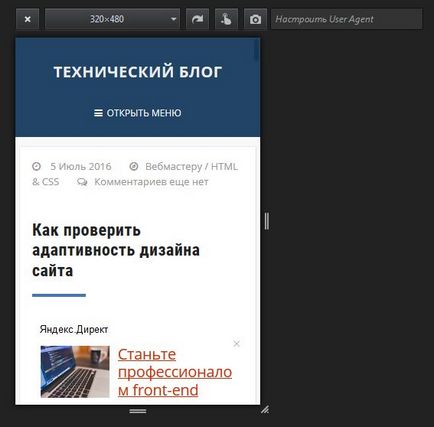
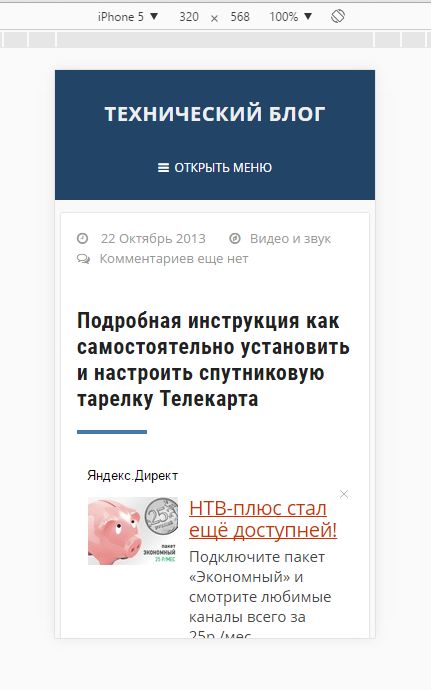
Ar trebui să vedeți ceva de genul imaginea de mai jos:

Prin schimbarea rezoluției și orientarea ecranului, puteți verifica modul în care va apărea site-ul dvs. de vizitatori mobile.
browser-ul Google Chrome, de asemenea, a construit-in-suport pentru proiectarea site-ul adaptiv de testare. Pentru a face acest lucru, mergeți la meniul, selectați elementul „instrumente suplimentare“ și apoi „Developer Tools“ (sau apăsați tasta [F12]).

Apoi apăsați desenele pictograma adaptive (sau apăsați simultan tastatura [Ctrl] + [Shift] + [M]):

A se vedea, de asemenea: prezență inaltarea - vânzare pentru tweet-uri
În mijlocul ecranului, veți vedea cum se va afișa site-ul dvs. pe un dispozitiv mobil:

Testarea SEO Design mobil
După cum este bine cunoscut în cei doi lideri mondiali în motoarele de căutare Google și Yandex are o vizualizare indiscrete ar trebui să arate ca și pe ecranele dispozitivelor mobile. Și dacă site-ul este considerat nepotrivit pentru vizitatorii mobili, apoi se duce în jos în rezultatele căutării. Astfel, din punct de vedere SEO, dacă nu doriți să-și piardă vizitatorii dvs. mobil, atunci trebuie să fie nu numai un design receptiv, dar, de asemenea, motoarele de căutare ar trebui să o considere ca atare, care este potrivit pentru dispozitivele mobile.
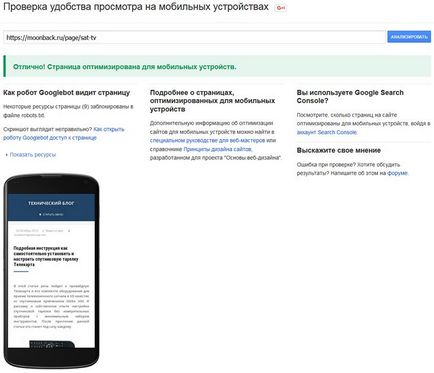
Aici este rezultatul a verifica blog-ul meu:

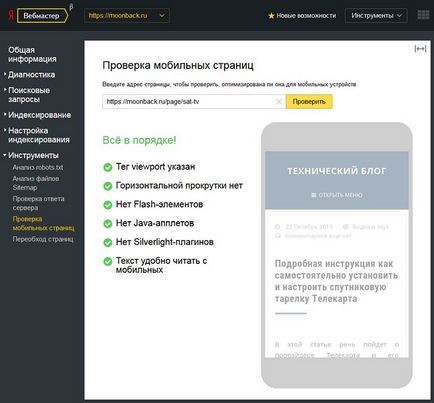
Cu un pic mai complicat de Yandex, pentru a testa este necesar să se înregistreze în serviciul Yandex.Webmaster și de a folosi versiunea beta a interfeței:

On-line de servicii la testul de adaptabilitate
Sarcina principală a acestor servicii prezente (spectacol) va arata ca site-ul dvs. pe un dispozitiv mobil. Site-urile cu funcționalitate din abundență. Voi cita doar câteva. În cele mai multe cazuri, ele duplicat funcționalitate construit FireFox și Chrome.
Google Resizer
Quirktools screenfly
Symby.ru adaptest
Viteza site-ului mobil
După ce ați confirmat că site-ul dvs. este receptiv și apare corect pe ecranele de cele mai multe dispozitive, ar trebui să verificați viteza. Din nou, în ceea ce privește vizitatorii mobili.
A se vedea, de asemenea: Cum se ascunde un e-mail la site-ul impotriva spamului,
PageSpeed Insights
WebPageTest
În opinia mea, în activitatea de zi cu zi atunci când se face modificări de design site-ul mai ușor de a utiliza capacitățile încorporate în FireFox și browserele Chrome. După aceea, desigur, trebuie să verificați loialitatea motoarele de căutare pentru design-ul. Și numai atunci, pentru a calma sufletul, sau pentru a scoate în evidență, puteți utiliza serviciile online.