Cum de a verifica site-ul de pe dispozitive mobile, o listă de servicii

Salutări, dragi prieteni!
În prezent, Internetul este în creștere rapidă. Creșterea rapidă a pieței de Internet mobil face creatorii de resurse web pentru a adapta site-urile lor pentru acest tip de dispozitive.
În acest articol vă va spune cum să verificați site-ul dvs. pe dispozitive mobile cu ajutorul unor servicii speciale. Am condiționat împărțite în două grupe: libere și plătit.
Toate acestea funcționează pe aproape același principiu:
- vizitați site-ul web al dezvoltatorului sau a serviciului
- descărcați software-ul necesar
- Executați aplicația
- și după un timp versiunea mobilă a site-ului în fața ta!
Există servicii care pot efectua teste de site-ul dvs. online.
Alegerea, ca întotdeauna, este a ta!
gratuit
Responsinator. Cu această aplicație, puteți vedea cu ușurință modul în care site-ul arată pe Kindle, iPad, Android, iPhone.
Ipad Peek. Una dintre cele mai populare instrumente gratuite de testare, cu care puteți vedea afișarea site-ul dvs. pe iPhone și iPad-uri.
Opera Mini Simulator. Emulatorul este alimentat de Opera conține o bază foarte mare de gadget-uri mobile. Singurul său dezavantaj este lipsa de modul on-line, care este, pentru a testa site-ul dvs. va trebui să descărcați și să instalați software-ul necesar.
Gomez. Evaluează compatibilitatea site-ul dvs. cu dispozitive mobile la 30 de parametri pentru a oferi evaluare mai completă. datele lor de contact trebuie să fie introduse pentru a fi utilizate gratuit.
MobiReady. Un instrument excelent pentru testare, care evaluează adaptabilitatea designului. Verificarea se bazează pe cele mai bune standarde ale W3C (World Wide Web Consortium).
Emulator Telefon mobil și Screenfly. Servicii similare, care fac posibilă, de asemenea, pentru a vedea starea resursei web de pe orice ecran gadget.

CrossBrowserTesting. Controalele privind 130 de browsere diferite și 25 de sisteme de operare, printre care: BlackBerry, Android, iPad, iPhone. Pentru utilizarea lui de va trebui să plătească lunar pentru $ 29.95.
BrowserStack. Acesta oferă acces rapid la o bază de date foarte mare de browsere web. În valoare de până la 19 $ pe lună, dar există, de asemenea, o versiune gratuită.
Browshot. Conceput pentru a lua capturi de ecran de pe Android, iPad, iPhone. Pentru cinci capturi de ecran trebuie să plătească 1 $.
Multi-Browser Viewer. aplicatie cross-browser, care conține un emulatoare mobile și browsere pentru testarea în orice format. În valoare de până la 140 de dolari, există o versiune demo gratuită.
DeviceAnywhere. Instrument mare, care permite conținutului web punctul de verificare, testare resurse în timp real. Acesta poate fi plătită fie (100 $ pe lună) și gratuit.

După cum puteți vedea, programe și servicii foarte mult, pentru a alege opțiunea cea mai convenabilă și de a folosi pentru sănătate.
Versiune mobilă pentru motoarele de căutare
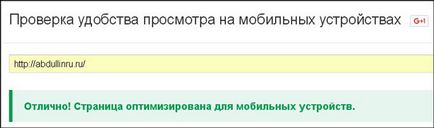
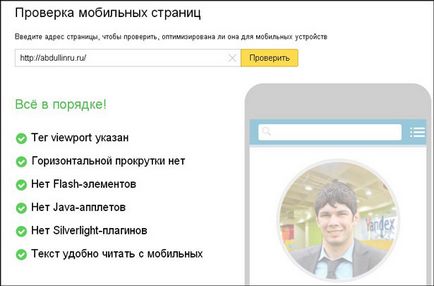
Uneori, site-ul afișat perfect pe toate dispozitivele mobile, dar motoarele de căutare Google și Yandex nu recunosc mobilitatea lui. Doar în Yandex și Google există cerințe suplimentare pentru versiunea mobilă.
Verificați adaptarea pentru versiunea mobilă a Google, puteți utiliza serviciul pentru mobil. Am menționat în lista de instrumente gratuite.


Aboneaza-te la blog-ul de știri și aveți o mulțime de interesant și util să se știe. Între timp, vă spun la revedere de la tine, te văd într-un nou articol!
Al tău! Abdullin Ruslan