Cum să editați codul HTML în propriul site!
Pentru a înțelege cum să cum să editați codul HTML al paginilor, vă sfătuiesc de la început până la sfârșit pentru a citi acest post pentru a face unele decizii pentru editarea codului. Înainte de a începe pentru a edita, modifica, sau un cod, se recomandă insistent ca o copie de siguranță fișierele dvs. dacă dintr-o dată că ceva în plus va afecta blog-ul dvs. poate să nu mai funcționeze corect.
Odată ce a schimbat tema blog-ul (poate cineva să nu se schimbe, astfel încât standardul), eliminați inutile până când vom chestii. Dacă setați același subiect ca am, va fi mult mai ușor și mai rapid pentru a înțelege.
Cum să editați codul HTML!
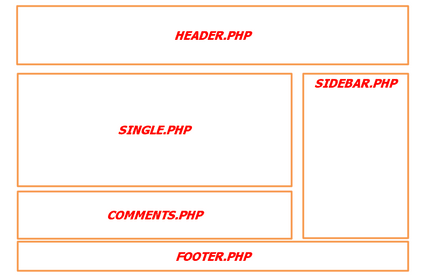
Priviți imaginea este, în general aranjat un blog și ceea ce este responsabil pentru ceea ce.
În plus, este util pentru tine:

Propun aici pentru a edita aceste elemente pentru a începe cu:

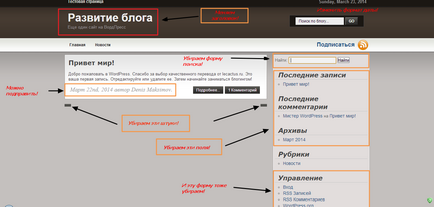
Să începem cu titlul. Titlul ar trebui, desigur, să respecte tema aleasă a blogului. Am o temă legată de crearea, dezvoltarea și câștigurile pe blog. Mergem la panoul de administrare, apoi aspectul -Particularizarea. Deschideți fereastra cu setările, schimba titlul și o scurtă descriere a blogului. Că ceva de genul: (.. crearea de Razvitie și promovarea blogului) în aceeași fereastră există un element „pagina de start statică“ Eu l-au confirmat, în cazul în care la intrarea pe site, pe care doriți să dezvăluie întotdeauna ceea ce pagina respectivă, apoi creați-l și selectați o statistică. Nu uita pentru a salva și a activa.

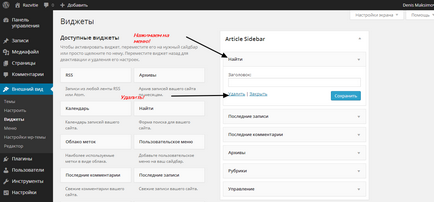
Astfel, pentru a elimina un blog widget-uri diferite. Când aveți nevoie pentru a le restaura înapoi, trebuie doar să glisați și să scăpați din următorul meniu din partea stângă.
Deci, forma data nu este încă lasa restul chestiune, dar va elimina pagina de test. Du-te la Control Panel, apoi faceți clic pe pagina de meniu, a pus un control și pentru a trece la coș. Lucrurile care sunt sub post, putem lăsa, de asemenea aceste butoane de navigare - acestea nu sunt la fel de active avem doar o singură intrare.
Noi găsim „index.ph“ fișier și trageți-l pe desktop. Pentru ao deschide, veți avea nevoie de orice notebook (Notepad ++ sau AkelPad). Deschideți-l și pentru a găsi linia
lt; / div gt;
Acum, doar înlocuiți cuvântul „mai mult“ pe cont propriu, am scrie „mai mult“. Nu uita pentru a salva modificările și pentru a muta înapoi în cazul în care luate. Acum actualiza blog-ul și a vedea ce se întâmplă. De asemenea, în fișierele (page.php, single.php, archive.php) același cuvânt ar trebui să fie schimbat. Faceți acest lucru cu atenție, nu atinge alte componente ale codului.
În general, edita codul HTML pagină nu este dificil, principalul lucru pentru a înțelege modul în care codul. Există cursuri speciale pe HTML si CSS limbaj, cu ajutorul lor, să învețe cum să editați HTML la un nivel profesional. Aflați chiar cursuri gratuite pentru a ști cum să editați codul de pagină de pe site. Greutatea pe Internet de cursuri gratuite.
Apoi, editați fișierul „single.php“.
De asemenea, în programul FZ găsi acest fișier în același dosar, și glisați-l pe desktop.

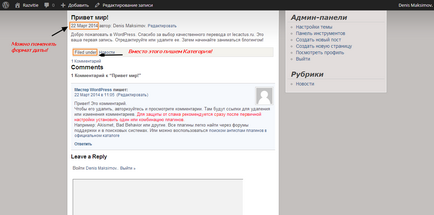
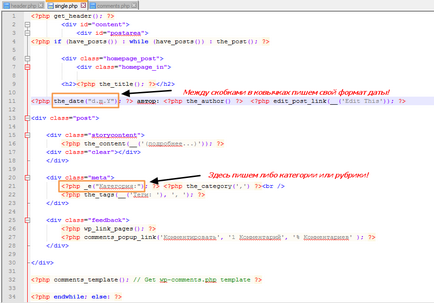
Deschideți fișierul și să vedem ce putem schimba. Formatul de dată poate fi setată după cum doriți. Pentru a face acest lucru în fișierul '' single.php „schimba aici este combinația (y.d.m - d / m / y - D-m-Y, etc.) să păstreze, să actualizeze și să vedem ce se întâmplă!

În același director, localizați și trageți un fișier pe desktop
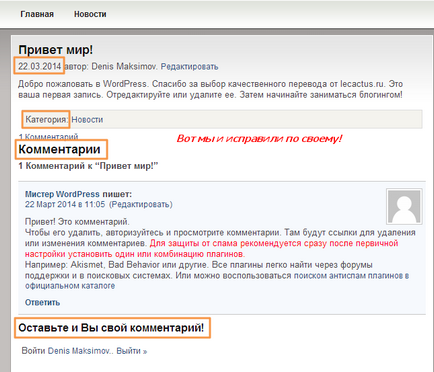
Uite ce sa întâmplat!

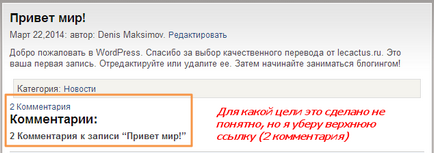
Un alt punct de editare a fișierului „archive.php“.

Pentru a elimina, deschide „singl.php“ fișierul și eliminați această linie aici:
Comenzi rapide de la tastatură utile, în cazul în care dintr-o dată cineva nu știe:
(Ctrl + A - selectați toate, ctrl + Z - șterge, ctrl + X - cut, ctrl + C - copie, ctrl + V - insert). Comenzi rapide de la tastatură din browser-ul, iar programul „Notepad ++:
(Ctrl + u - pentru a deschide codul sursă al paginii, Ctrl + F - pentru a deschide un fișier de căutare).
Cu aceste combinații de munca ta va fi mult mai placuta :)
Cred că vei reuși! Aceasta încheie lecția, pentru a primi o mulțime de informații, face totul cu atenție - de dragul blogului. Aflați elementele de bază ale HTML pentru a se afla cum să editați codul HTML al paginilor site-ului.
În tot acest timp, și vedeți în lecția următoare. Nu ratați.