Cum sa faci un site web (favicon)
Aceasta icoana este un logo-ul original al blog. Prin urmare, pentru a crea un favicon ar trebui să fie luate foarte în serios. Amintiți-vă, aceasta va evidenția blog-ul, printre altele.
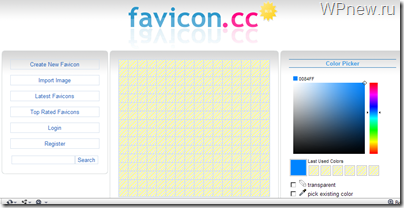
Cum de a crea un Favicon (favicon) de la zero




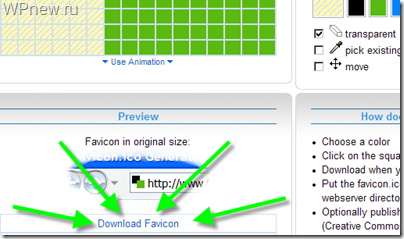
Acum, avem nevoie doar pentru a păstra pictograma site de pe computer. Pentru a face acest lucru, faceți clic pe butonul „Descărcați Favicon“:

Crearea unui favicon (favicon) a imaginii finit
Să presupunem că nu doriți să creați de la zero o pictogramă pentru site-ul dvs., și doriți să-l facă din imaginea finit. În acest caz, veți beneficia de servicii convenabil pentru a crea favicons favicon.ru.
Serviciul în limba rusă, astfel încât ar trebui să aveți nici o problemă. Doar specificați imaginea pe care doriți să le vedeți în rolul icoanelor de pe site-ul dvs. (butonul „Browse“), apoi apăsați pe „Creați un favicon.ico“, și de atunci „Descărcare favicon.ico“.
O listă de servicii cu favicon finit (favicon)
Odată ce am creat un favicon, este necesar să se „atașa“ la site-ul. Pentru a face acest lucru, procedați în felul următor:
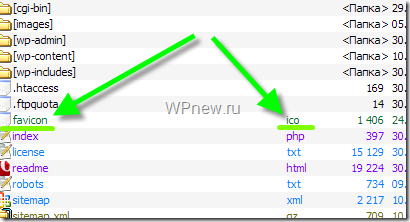
- Favicon.ico rezultat copiat la rădăcina blogului (adică un dosar, unde directorul wp-content, wp-admin, etc.). În cazul meu, acest dosar numit public_html:

- Apoi, deschideți fișierul header.php (amintiți-vă, el este în tema folderul pe blog). Și înregistrează acest fișier în codul de mai jos (principala condiție: codul ar trebui să fie după eticheta și în sus ).
P.s.s. El a deschis o nouă secțiune a ucenicilor. Nou-veniții care creează un blog de la zero, este o mare oportunitate de a „aprinde“!
Cu stimă, Potr Aleksandrov
Ceva ce deschide pagina „Contact“ Nu am putut găsi modalități de a comunica. Am vrut să adăugați blog-ul meu pentru a cere elevilor să enumere: WordPress am învățat din lecțiile tale.
Și peste pictograma am vrut să întreb. Când am făcut un site static, a fost de ajuns pentru a pune pur și simplu pictograma în directorul rădăcină, este afișat pentru fiecare pagină. Și de ce cu WordPress astfel încât este imposibil să faci?
1) Despre „Contacte“: mulțumiri corectate. După restaurarea bazei de date nu a avut timp pentru a recupera.
2) În ceea ce privește introducerea „ucenici.“ Din păcate, trebuie să vă refuz, blog-ul dvs. pentru că, chiar și „vechea“ mina. Și am colecta sub blog-uri, blog-uri care au făcut de la zero.
Vă mulțumesc foarte mult pentru un astfel de lucru util. Nici nu am știut că a fost posibil.
inițial am pus, de asemenea, favicon în rădăcină și în opera este perfect afișat. și nu mozile.
Inserați codul la lecția și. toate la fel în operă este normal în nici un mozile
Cache în browser-ul și totul va fi curat. Neverificat))
Într-o zi am făcut, de asemenea, modificări pe blog și în codul de schimbat, iar eu nu văd nimic pe blog. Numai după o anumită perioadă de timp pentru a curăța cache-ul tot sa întâmplat.
Wow, foarte cool de chat online. Îmi amintesc la momentul am fost în căutarea unui articol kakraz similară, ceva ce ar putea înțelege cum de a face acest lucru, chiar și o persoană care nu înțelege nimic în ea. Dar atunci nu a fost găsit statteyki și lung se aburit cu acest favicon.
Antetul poate fi atribuit cel puțin un GIF animat, iar cele mai multe browsere vor funcționa, și va Favicon.ico în rezultatele de căutare Yandex afișate.