Cum se adaugă arbitrare css-stiluri în trei moduri-site-ul dvs. WordPress Totul despre WordPress

Există trei metode diferite de a adăuga CSS-stiluri pentru a WordPress-site. În acest articol, voi examina punctele forte și punctele slabe ale fiecăreia dintre cele trei metode, astfel încât să puteți decide ce opțiune vi se potrivește cel mai bine.
Găsiți elemente de design pe care doriți să le modificați
După ce ați selectat o parte din subiectul pe care doriți să îl modificați (de exemplu, titlul de intrare), va trebui să stabilească regulile CSS care se vor aplica la acest site pentru a-l stiliza în mod corespunzător. Din fericire, porțiunea de selecție - proces simplu.

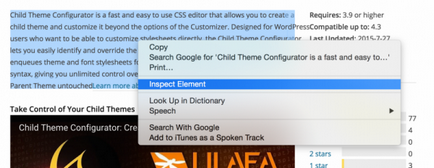
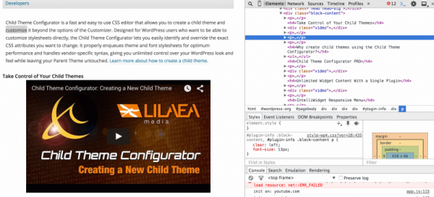
Selectați Inspectați elementul (Inspectați elementul) din meniul drop-down, atunci puteți obține acces la informații despre design, prezentat în fereastra din dreapta. Un exemplu în acest sens este dat mai jos.

Elementele evidențiate în roșu - se ocupă, care sunt aplicate la textul pe care l-ați selectat. De exemplu, elementul font-size indică faptul că textul selectat de ai avea dimensiunea de 13 pixeli ( «13px»). Descriptorii sunt acolade și se referă la selectorii specifice. Numele stylesheet corespunzător este afișat în partea dreaptă a selectorii.
Odată ce sunt înarmați cu aceste informații, puteți schimba cu ușurință de proiectare. De exemplu, dacă doriți să schimbați fontul 13px la 14px, veți găsi pur și simplu un fișier foaie de stil, care este afișată în partea dreaptă a selectorii respective (# plugin-info .block-content „), și apoi modificați-l«13px»pe« 14px “.
Puteți face același lucru în Firefox, selectați un fragment de pagină, făcând clic pe butonul din dreapta al mouse-ului, apoi selectând „inspecta elementul“ din meniu.
Cum face o grămadă de WordPress și CSS
Nu există două teme WordPress nu sunt la fel. Prin urmare, vă rugăm să rețineți că sfaturile pe care le citiți mai jos să nu se potrivească 100% cu ceea ce ai.
Cu toate acestea, cel mai probabil, stilurile CSS necesare vor fi localizate în fișierul style.css. Acesta este - un titlu universal al foii de stil, pentru orice tip de site, nu doar pentru site-urile WordPress.
Dacă te uiți la acest fișier, veți găsi că acesta include numeroase stilistice „instrucțiuni“ pentru temă. Nu vom dezvălui sintaxa CSS în detaliu, pentru că este dincolo de sfera de aplicare a managementului nostru.
Cu aceasta în minte, să trecem la cele trei metode de editare CSS.
Metoda 1: Editarea style.css temă
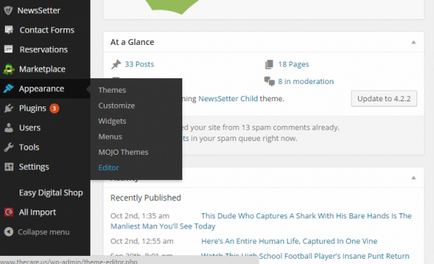
Există două modalități de a accesa fișierul style.css temelor tale.


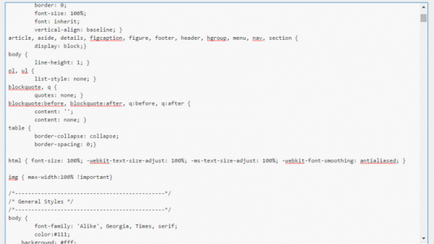
Dacă faceți clic pe foaia de stil element (foaie de stil), fișierul style.css vor fi încărcate și afișate în centrul ecranului. Puteți utiliza acest ecran pentru a edita fișierul, dar există un mod mai convenabil de a face acest lucru (era pornit).
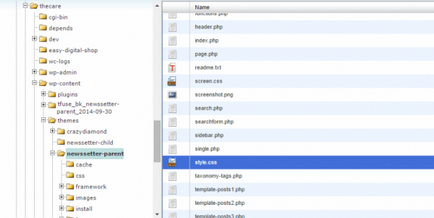
Un alt mod de a se referi la o foaie de stil este de a găsi pe un server de furnizorul dvs. de găzduire. Locația exactă a folderului cu tema va depinde de furnizorul dumneavoastră. In exemplul de mai jos, într-un folder numit thecare site-ul și este în folderul public_html. Deoarece site-ul este instalat sistemul de WordPress, puteți vedea dosarul wp-conținut în thecare dosar. Temele wp-content este folderul care conține un set de subiect. Din moment ce folosesc Newsletter subiect, stiluri style.css corecte pentru ei sunt în dosarul buletinul informativ-părinte.

În acest moment, s-ar putea întreba: „De ce există foldere buletinul informativ-părinte și buletinul informativ-copil» Bună întrebare, și vom da în curând un răspuns?.
Metoda 2: Utilizați o filială pentru teme de editare CSS
Dacă descărcați tema fantastic și doresc să facă unele modificări, trebuie să faceți acest lucru folosind o temă copil, dar nu și edita tema principală (mamă).
De ce? Ca dezvoltatorii actualizează frecvent firele lor, corectarea erorilor în ele și de a face modificări de design. Dacă efectuați modificări la tema de bază, apoi instalați actualizarea, veți pierde toate lucrările tale.
Pe de altă parte, dacă efectuați modificări CSS numai într-un subiect subsidiar, acesta va fi actualizat doar un subiect părinte. Toate modificările vor rămâne în tema copilului și nu a pierdut.
Unii dezvoltatori profesioniști cunosc importanța acestor filiale în ordine și, prin urmare, să le includă în deciziile lor. În acest caz, puteți seta pur și simplu un subiect filială, după cum doriți, și apoi actualizați în liniște tema părinte fără a pierde modificările.
În cazul în care tema dvs. nu include un subiect filială, vă puteți conecta întotdeauna singur. În blog-ul nostru veți găsi întotdeauna instrucțiuni pentru a le permite să facă.
Metoda 3: Utilizați plugin-ul pentru editare CSS
Cel mai convenabil mod de a edita stilurile CSS - este utilizarea de plug-in-uri.
Unul dintre principalele avantaje ale utilizării plug-echivalent, plus utilizarea copilului. Dacă vă actualizați tema, modificările nu vor fi suprascrise, deoarece acestea sunt păstrate separat de fișierele subiect. Un alt avantaj - nu este nevoie pentru a crea un subiect filială.
Iată câteva mari plug-in-uri pentru editare CSS:
CSS Simplu personalizat
CSS personalizat simplu - una dintre cele mai populare soluții pentru editare stiluri CSS. Plugin-ul a fost descărcat de peste 100.000 de ori și are un rating de 5 stele.
WP Adăugați personalizat CSS
WP Adăugați personalizat CSS - un plugin care vă permite să modificați aspectul întregul site sau doar câteva înregistrări individuale. Opțiunea Magnificent dacă doriți proiectare flexibilitate pentru diferite înregistrări.
Plugin-ul primește în prezent mai mult de 10.000 de descărcări.
Tema Junkie CSS personalizate
Dacă aveți nevoie de o soluție care oferă o previzualizare live a modificărilor, ia în considerare plugin-ul Tema Junkie CSS personalizate. Această soluție se adaugă un arbitrar CSS-manager la consola de administrator, în cazul în care vă puteți face propriile stiluri.
Ușor Codul destinației de plasare
Ușor Codul destinației de plasare - ceva mai mult decât o soluție CSS. Plugin-ul vă permite să adăugați alte tipuri de cod, inclusiv PHP, JS, HTML, și chiar text simplu.
Dacă schimbați tema aspect, poate fi necesar pentru a face ajustări nu numai în CSS, dar și în alt cod. În acest caz, ușor Codul de plasare - solutia pentru tine.
Tema Copii Configurator
Configurator Tema pentru copii - o soluție care vă permite să modificați aspectul site-ului dvs. cu ajutorul subiectelor subsidiare.