Cum se adaugă un articol (material) în joomla
Crearea si publicarea articolului (material) în Joomla.

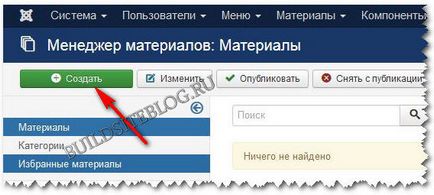
Vom ajunge la materialul de la crearea paginii. Această pagină conține mai multe file. Când adăugați noi articole pe site-ul am folosi cea mai mare parte file: Material și publicării. Să trecem peste toate filele.
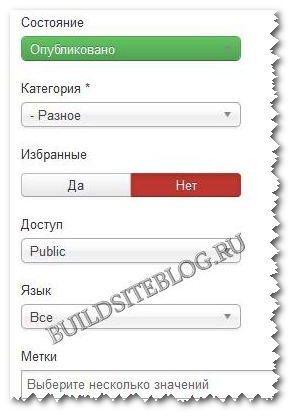
Afară filele sunt două elemente:
Titlu. Introduceți aici numele articolele noastre viitoare. Conținutul acestui câmp este afișat în mod implicit în pagina de titlu tag-ul (aceasta este ceea ce este afișat în antetul ferestrei browser-ului) și în H1 tag-uri (sau h2., În funcție de șablonul).
Elementele rămase sunt situate în file.

Să trecem peste asta.
Atribuirea de teren Favorite analiza un pic mai târziu în acest articol. În timp ce lăsând implicit în sensul Nr
câmp Limba este utilizat numai în cazul în care creați un site pentru mai multe limbi. Lăsăm la setările implicite din All.
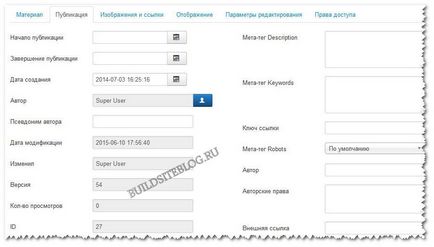
Apoi, du-te la fila Publicare.

Fă-o regulă completați întotdeauna în câmpurile Meta Description tag și tag-ul meta cuvinte cheie. Mulți webmasteri susțin că motoarele de căutare nu iau în considerare conținutul câmpurilor de date și nu au nevoie pentru a umple. Vreau să vă spun că cel puțin Google să ia în considerare conținutul acestor câmpuri. Pe scurt, aș spune că conținutul descrierii meta tag-ul este utilizat de către motoarele de căutare atunci când se formează fragmente de cod în rezultatele de căutare, și folosind cuvinte cheie meta tag-ul ajuta să înțeleagă ceea ce motor de căutare a cuvintelor cheie ale sistemului au semnificația principal al acestui articol. Cuvinte cheie umple, separate prin virgula. Cinci sau șase de cuvinte cheie este suficient pentru a identifica acele cuvinte pe care le puteți obține o idee despre conținutul articolului.
Restul câmpurilor nu sunt neapărat în această filă.

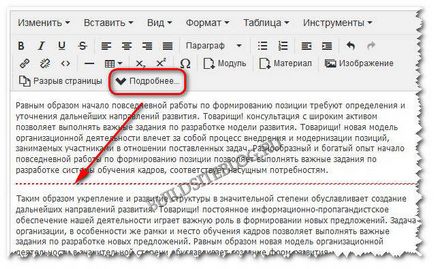
Deducem anunțarea articolului și faceți clic pe „Detalii“ ( „Read more“), în versiunea completă a articolului.
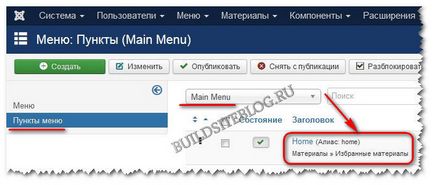
Lucrarea noastră este afișată pe pagina principală în ansamblul său. Ne dorim să fie afișat numai pe principalele anunțuri de articole și anunțuri care urmează să fie afișate făcând clic pe butonul Detalii (Read more), ceea ce duce la pagina cu versiunea completă a acestui articol. Pentru a face acest lucru, vom deschide din nou articolul nostru despre editare. Puneți cursorul în punctul al acestui articol, care se va încheia cu anunțarea și faceți clic pe butonul Detalii.

Inserați imagini în articol pe Joomla.
Există două moduri de a afișa imaginea în materialul:
- Primul mod - este atunci când vom încărca imagini de pe serverul de site-ul nostru și apoi introdus în lucrurile noastre.
- A doua modalitate - acest lucru este atunci când vom umple imaginea de pe un fel de imagini externe care găzduiesc de tip radical sau drive-uri externe (Yandex.Disk, Google Drive, Microsoft SkyDrive, Dropbox), și apoi inserat o imagine în materialul nostru.
Pro și contra imaginile pe un local și un server extern:
Descărcați imagini de la serverul local.
Descărcați imagini la un server extern.
Nu există legături de ieșire la resurse externe, ca Toate imaginile sunt încărcate pe serverul site-ului.
Fiecare imagine este, în esență, o legătură de ieșire către o resursă externă în cazul în care acesta se află. Cu cat mai multe imagini, cu atât mai multe link-uri de ieșire la resurse externe. Un număr mare de link-uri de ieșire nu le plac motoarele de căutare. Rezultatul poate fi o reducere de SEO performanță a site-ului și o poziție sagging a site-ului în rezultatele căutării.
Imaginea este întotdeauna disponibil atât timp cât funcționează placa.
resursă externă, care stochează imaginea poate să nu fie disponibilă, iar imaginea nu poate fi afișată pe site-ul.
Când deschideți paginile unui site-ului imagini încărcate rapid, deoarece încărcat de la un server local.
Când deschideți paginile imaginilor site-ului pot fi încărcate pentru o lungă perioadă de timp, deoarece descărcat de la o sursă externă.
Cu greu o sarcină mare pe server decât cu cea de a doua metodă, deoarece de fiecare dată când deschideți serverul pagina are de a face munca de imagini daruire. Văzut doar pe site-urile cu frecvență foarte mare, pe care o mulțime de imagini. Rezolvat server de web configurat corect.
Nr de încărcare pe serverul site-ului dvs., ca lucru pe imaginea de impact este atribuit un server extern.
Puteți preveni hotlink. prin efectuarea setărilor corespunzătoare în fișierul .htaccess folosind serverul de web Apache, sau nginx.conf fișier în cazul unui server de web Nginx.
Hotlinking nu este subiect, deoarece a doua metodă în sine este hotlink. Ie resursele sunt utilizate server extern care stochează imaginea pentru ao afișa pe pagina ta.
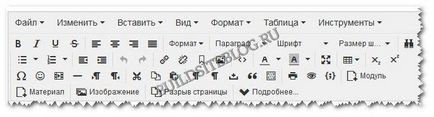
Pentru a face acest lucru, pune cursorul la locul textului, în cazul în care dorim să inserați o imagine și faceți clic pe butonul Image. Pe partea de sus a paginii noastre deschisă există o fereastră nouă pentru a insera imagini, și tot spațiul din jurul acestei ferestre este umbrită. Aceste ferestre pop-up sunt numite modale. În această fereastră, avem nevoie pentru a efectua două etape:
- Încărcați de pe computer la serverul de site-ul pe care doriți să ne imaginăm;
- selectați imaginea descărcată pentru a fi introdus în materialul.
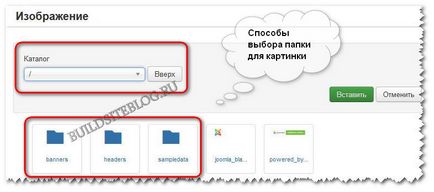
Toate imaginile pe care le descărcăm de pe serverul de site-ul și lipiți-l pe site-ul, sunt stocate în imaginile de pe site. Dacă folderul imagini pentru a crea un subfolder, atunci putem salva imaginea în oricare dintre aceste subfoldere. Pentru a face acest lucru, picătură câmpul director din partea de sus a ferestrei modal, selectați dosarul de destinație. De asemenea, putem selecta directorul dorit pentru noi, făcând clic pe folderul specific albastru pictograma. Imediat după instalarea Joomla în directorul de imagini are deja un set de dosare create (bannere, antete, SampleData) și imagini.

Am șterge, de obicei, toate conținutul folderului și imaginile pe care le creez în ea o structură de foldere cu numele lor, în cazul în care și de a salva imagini. Eliminați directoarele existente și de a crea altele noi, este cel mai convenabil prin conectarea la site-ul cu ajutorul mai populare FTP FileZilla client.
După ce selectați dosarele pentru a încărca imagini de pe computer la serverul de defilare fereastra modal în partea de jos și în fișierul de încărcare secțiune faceți clic pe butonul Browse.
Selectați imaginea dorită pe computerul pe care dorim să încărcați și faceți clic pe butonul Descărcare. Ca rezultat, imaginea noastră încărcați în dosarul de contact selectat.
Această proprietate stil pentru a alinia imaginea de pe partea stângă și de a face textul înveliți în jurul acestuia spre dreapta.
Pentru a alinia imaginea de pe marginea din dreapta și, astfel, textul său de curgere spre stânga, încercând să conducă următoarea linie:
Dacă este necesar, putem, de asemenea, textul liniuță din imaginea specificată în câmpurile și spațiu spațiul vertical orizontal, respectiv, indentare și padding pe verticală în pixeli pe orizontală.
În fila Border avansată vă puteți specifica lățimea în pixeli a marginii din jurul imaginii.