Favicon pentru site-ul dvs.
Cum sa faci un favicon frumos. Cum se instalează site-ul favicon
Și, bineînțeles, ca întotdeauna, voi descrie în detaliu, în principiu, nu un complex favicon proces de instalare pe site.
Ce este un favicon, și de ce avem nevoie de ea? Favicon pentru limba engleză. Favicon și scris ca tradus literal - „icoană“, dar citează altă traducere Vikopedii - „icon pentru favorite“ Favicon poate fi comparat cu logo-ul, a redus de mai multe ori și care au extensia .icon.
Instalați favicon la site-ul este necesar, deoarece promovează conștientizarea și oferă o anumită respectabilitate la proiect, ceea ce va afecta, fără îndoială, încrederea utilizatorilor.
Favicon sunt ca imagini normale sau animate, și chiar sub formă de imagine ZD, a căutat instrumente Photoshop.
Favicon ca o imagine normală
Vreau doar să spun că este de dorit să se utilizeze un favicon pentru a crea o imagine unică cu proporții egale ale părților și nu toate imaginile sunt potrivite pentru favicon, precum și reducerea dimensiunii lor la 16x16 sau 32x32 pixeli, ceea ce face elemente mici din imagine ilizibile.
Să ne uităm la un exemplu. Aici vreau să creați un site web pe tema - „Turism și călătorii“ Deci, ce imagine aleg pentru favicon. Voi fi ghidata de cele doua cunoscute anterior pentru a-mi regulile.
In imagine, ar trebui să existe doar un element major al imaginii cu limite clare.
Imaginea ar trebui să fie pătrat și o greutate de cel mult 150 kB.
După o lungă căutare nu am găsit o fotografie aparent potrivită cu imaginea balonului corespunzător regulile de mai sus:

Am nevoie de ea acum convertor .icon formatul și redus la dimensiunea de 32x32 pixeli.
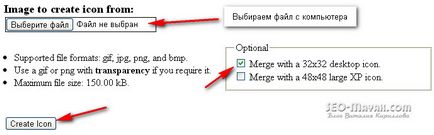
Pentru a converti imaginile în favicon, există servere speciale, iar eu voi lua una dintre ele - tools.dynamicdrive.com.
Este suficient pentru a selecta o imagine și încărcați-l la server, și apoi selectați un format și apăsați un buton - «Greate Icon»:


În cazul în care dimensiunea 32x32 imagine este încă posibil de a face silueta unui balon, atunci 16x16 format de imagine a fost prost înțeleasă, dacă este că ceapa sau inversat pere cacao 🙂
Rezultă de aici. că există o altă cerință pentru o imagine favicon.
Obiectul din imagine trebuie să aibă o dimensiune mică în lumea reală. Favicon pentru nici o imagine bună avioane, nave, baloane, etc.
Așa că am mușcat pe pământ și a găsit o altă imagine. Să încercăm:

Ok, să vedem ce se întâmplă după tratament:

Ei bine, destul de o altă problemă. Descărcați favicon pe calculatorul dumneavoastră prin apăsarea - «Descărcare FavIcon».
Cum sa faci un favicon animat

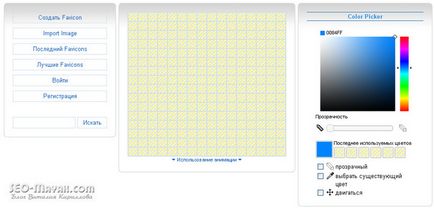
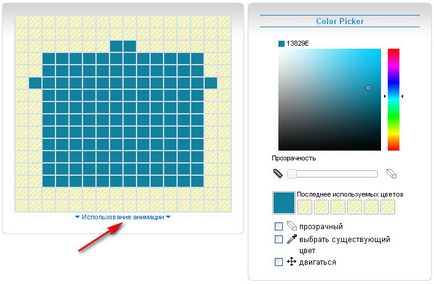
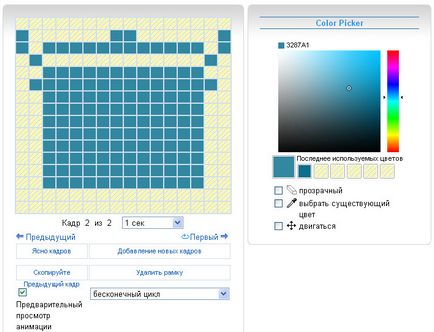
Pe panoul din stânga nu a acordat atenție, în principiu, serviciul este gata de lucru, și rămâne de a alege culoarea sau culorile imaginii viitoare. Eu de exemplu, trage o tigaie 🙂 Cu ținând apăsat butonul stâng al mouse-ului pe pătrate de antrenare și sunt vopsite în culoarea dorită, iar dacă este nevoie să ștergeți inutile, apoi faceți clic pe un buton pătrat al mouse-ului dreapta. O să-ți arăt ca un exemplu de animație simplu, format din doar două imagini. Prima imagine:

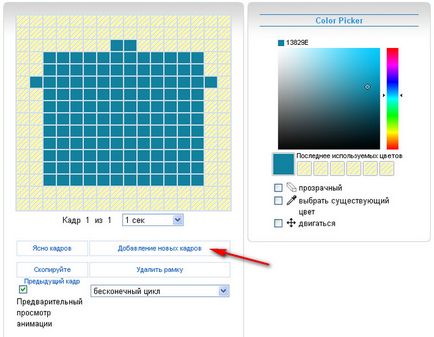
După ce modelul este gata pentru a împinge - „Folosind animație“ și placă laminată cu următoarele caracteristici:

Alege - „Adăugarea de personal nou“, și deja în câmp deschis trage a doua parte a animației:

Mai jos puteti vedea rezultatele si gata pentru a descărca un fișier:

Ce este al meu „capodopera“? 🙂
Desigur, acest lucru este un exemplu foarte simplu de animație și de favicon animat a compus și 6 episoade, dar este „desene animate“ unele.
Cum sa faci un favicon în Photoshop
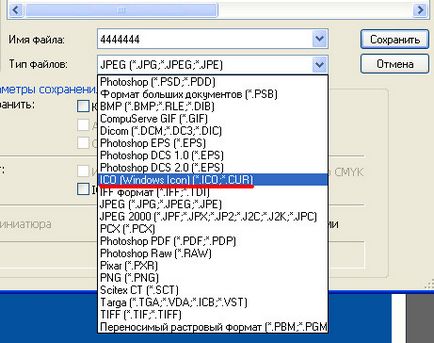
Poate că aveți în format Photoshop lipsește. pictograma, dar nu contează, acum avem acest lucru mai bine. Descărcați pluginul arhiva ICOFormat pentru Adobe Photoshop și extrageți-l într-un dosar - C: \ Program Files \ Adobe \ Adobe Photoshop \ Plug-in-uri \ Formate de fișier. Run Photoshop, încărcați orice imagine și să încerce să-l salvați într-un format .icon

Cine știe cum să folosească Photoshop, care nu va fi dificil de a desena, sau să facă o imagine frumoasă a favicon terminat pentru site-ul tau.
Cum se instalează site-ul favicon
Instalarea materiei favicon de minute și chiar descriu nimic special. Deci, avem deja o imagine de 32x32 pixeli și trebuie doar să-l încărcați la rădăcina site-ului folosind un client FTP. acolo unde folderul wp-admin, wp-content și wp-include. Prin modul în care aceasta nu este necesară pentru a pune fișierul în rădăcina blog-ul dvs., puteți să-l arunci în celălalt loc, dar atunci trebuie să specificați calea corectă în fișierul header.php.
Dacă am pus încă un fișier favicon la rădăcina site-ului, în fișierul header.php înainte de eticheta de închidere este necesar să se prevadă următoarele:
Asta este tot, site-ul favicon instalat!
favicon Servicii terminat
Cine sunt prea leneși să deranjeze, cei care au posibilitatea de a selecta și descărca favicon terminat cu următoarele servicii:
iconj.com - selecție largă de favicon.
favicon.co.uk - poate fi, de asemenea, ceva pentru a alege.
audit4web.ru - există, de asemenea, o mulțime de icoane.
Cu stimă, Vitaly Kirillov
Vitaly, un prieten are nevoie de ajutor! Faptul că fața mea se profilează pe favicon în bara de căutare, dar în căutare Yandex - nu. La început am crezut că ar avea nevoie de timp, iar robotul va observa, dar 3 luni au trecut, așteptați inutil. Eu folosesc sfatul tău a făcut un favicon, încărcați la un computer. Site-ul meu este în valoare de plugin favicon, există o funcție pentru a instala pictograma sa, dar este necesar să se specifice calea către http. Întrebarea este cum se face de la computer, dacă nu intra în dosarele admin, iar apoi sunt speciale, am putut îngrămădească astfel încât mama Do not Cry!
Tot ce Vitaly, vă purtați, prietenii au sugerat că totul se face prin intermediul mass-media! Și eu, neghiob, într-un fel ratat această întrebare. Acum, voi aștepta pentru Yashin „propoziții.“ În ceea ce am înțeles, nu este iminentă.
Sunt eu, Vitali, așa limbă legat, el a expus, îmi pare rău! Nu este o fotografie și favicon, doar de mine ca favicon a fost o fotografie acum Insert picture - soare pe un fundal verde. Puteți vedea în bara de adrese a browserului.