Margini și proprietățile elementelor liniuță css care precizează marjele și liniuțe
Padding în CSS
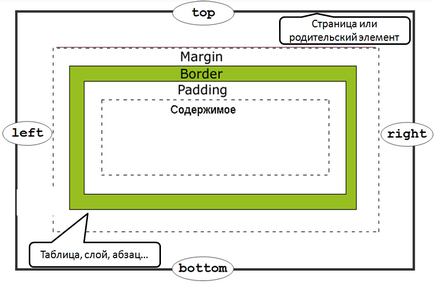
Element în HTML - un dreptunghi, pentru care se poate specifica valoarea padding interne și externe, precum și granița care le separă.
Padding în CSS sunt stabilite, de exemplu, pentru a bloca elemente, și tabele. Luați în considerare proprietățile CSS de bază pentru indentarea:

padding externă
padding externă în CSS sunt specificate folosind marja de proprietăți. care stabilește amploarea ne îndepărta de limitele elementului curent la limita interioară a societății-mamă.

proprietate:
- margin-bottom (marginea de jos)
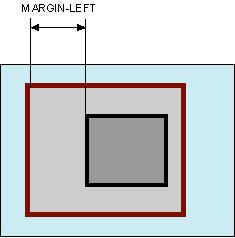
- margine-stânga (margine din stânga)
- Marja de-dreapta (indentare pe dreapta)
- margine-top (marginea de sus)
frontierele externe (contur)
frontierelor externe, pentru proprietățile CSS sunt create folosind contur. în același timp, stabilește culoarea, stilul și grosimea marginilor exterioare pe toate cele patru laturi ale elementului. Spre deosebire de linia definită de frontieră. proprietate schiță nu afectează poziția blocului și lățimea acesteia.
schiță color (culoare)
- roșu (culoare)
- rgb (255,0,0) (în sistemul rgb)
- # Ff0000 (hex)
- invertit (opus inversat)
contur lățime (lățime)
contur stil (stil de frontieră)
- none (fără limită)
- punctate (puncte)
- punctată (punctată)
- solid (solid)
- dublu (dublu)
- canelură (tridimensională)
- creasta (tri-dimensională)
- platcă (umbră tridimensională)
- început (cu umbra tri-dimensională)