Marja, css, webreference
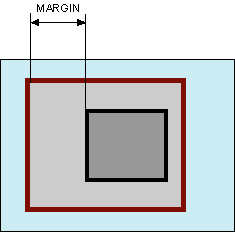
Setează indentarea fiecărui element de margine. Este indentat spațiu de delimitarea elementului curent la marginea interioară a elementului mamă (Fig. 1).

Fig. 1. Offset de la marginea din stânga a elementului
Dacă elementul nu are nici un părinte, crestată este distanța de la marginea elementului la marginea ferestrei browser-ului, ținând cont de faptul că fereastra implicită este cea mai mare, de asemenea, set liniuțe. Pentru a scăpa de ele, ar trebui să fie setat selectorul de valoare de margine
egal cu zero.proprietate marja vă permite să specificați cantitatea de indentare pentru dreptul de toate laturile unui element sau pentru a defini numai pentru aceste părți.
informații succinte
valoarea prestabilită
toate elementele
Sintaxa?
denumiri
Se specifică tipul de valori.
Valorile trebuie să fie afișate în această ordine.
<размер> <цвет>
Aceasta indică faptul că este necesar să se aleagă o singură valoare a propus (A sau B).
Fiecare valoare poate fi utilizat singur sau împreună cu alții, în orice ordine.
specificație
Fiecare specificație trece prin mai multe etape de aprobare.
Browsere?
Următorul tabel browser-ul se aplică.
- - proprietatea este susținută în totalitate de browser-ul, cu toate valorile valide;
- - proprietate a browser-ul nu este perceput și ignorat;
- - în timpul funcționării poate cauza diferite erori sau proprietate este menținută doar parțial, de exemplu, nu toate valorile sau proprietățile valabile nu sunt aplicabile tuturor elementelor specificate în caietul de sarcini.
Numărul indică versiunea browser-ului de la care este acceptată caracteristica.
recomandat
proprietăţi CSS
valori de proprietate
Site-ul include ghiduri pentru diferite tehnologii Web, precum și pagini web de management vorstke și dezvoltarea de aplicații mobile.