Panoul Developer în browser pentru a lucra cu codul
Este cu codul HTML pentru a lucra, stiluri css și adaptabilitatea în panourile de dezvoltator, revizuim astăzi. Acestea sunt instrumentele care sunt necesare pentru cele mai multe scopuri.
Pentru o înțelegere generală a imaginii, să dea un exemplu de atunci s-ar putea avea nevoie de un panou dezvoltator.
Să presupunem că ai venit la blog-ul meu, și sunteți interesat de modul în care am folosi fontul sau culoarea, și așa mai departe. În general, acesta poate fi orice articol de pe site-ul. Și tu vrei să faci bine pe site.
Apoi, te uiți prin tabloul de bord pentru dezvoltatori la un browser de pe elementul dorit, în cazul în care puteți vedea stilurile de cod HTML si CSS la acesta.

O chestiune suplimentară de tehnică, copiați și inserați pe site.
O altă utilizare a panoului - acest lucru este atunci când vrei să faci ceva pe site-ul, dar încă nu știu cum va arăta.
În acest caz, puteți utiliza Tabloul de bord pentru dezvoltatori și a vedea modul în care ideea ta va arăta în browser. Pentru tot ceea ce faci în panoul de dezvoltator este vizibil numai pentru tine. Și pentru a vedea experimentele vizitatorii au nevoie pentru a transporta stiluri și codurile în fișierele site-ului.
Deschiderea panoului webmaster și familiarizarea cu interfața
Tabloul de bord pentru dezvoltatori este prezent în fiecare browser modern. Pentru ao deschide trebuie să apăsați pe tasta tastatură F12.
Panoul de interfață în browsere diferite vor fi diferite, dar principiile de funcționare sunt similare.
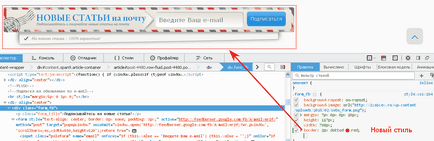
Îmi place bara din browser-ul Firefox.
Panoul este împărțit în două jumătăți și include file și instrumente pentru locuri de muncă.
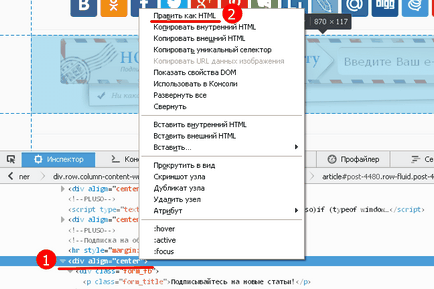
În panoul, puteți vizualiza codul HTML al paginii și editați-l acolo și apoi. Pentru a face acest lucru, selectați elementul dorit, apăsați butonul din dreapta al mouse-ului și selectați meniul „Editare kakHTML (EditasHTML)».

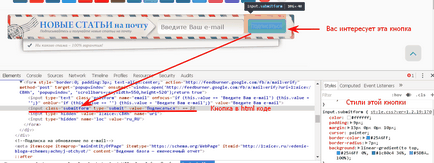
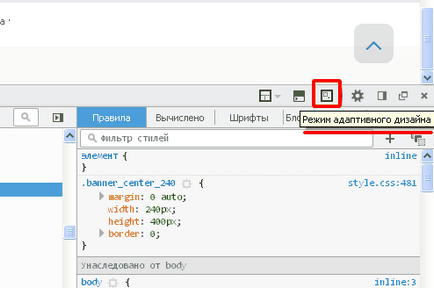
Pentru a lucra cu stilurile de care aveți nevoie pentru a merge la panoul secțiunea CSS, în cazul în care puteți adăuga sau dezactiva stiluri disponibile, de a scoate caseta din fața lor. Puteți schimba totul.
Aici puteți afla care sunt stilurile de fișier, și pe ce linie.
Cum de a analiza elementul HTML pe site-ul și pentru a găsi stiluri css
Să ne uităm la un exemplu pe forma mea de abonament. care se află în fiecare articol.
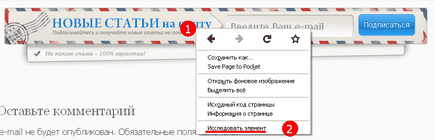
Pentru a analiza un articol, trebuie să faceți clic pe butonul din dreapta al mouse-ului acesta și selectați elementul de meniu „Explorare elementul“.

Și, mai departe, examinând unitatea în elemente separate, vor fi vizibile pentru toate clasele și stiluri aplicate acestora. Ele pot fi modificate, dezactiva, și adăuga altele noi. Rezultatul va fi vizibil imediat.

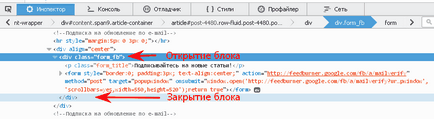
Întregul principiu al codului, în panoul, este că aveți nevoie pentru a alege codul HTML în fereastra din stânga și dreapta sunt stilurile pentru acest articol.

Și dacă totul stiluri este destul de simplu, că atunci când se ocupă cu codul HTML care aveți nevoie pentru a înțelege integritatea acestuia. Asta este, fiecare element are o etichetă în care se află. Acesta poate fi paragrafe, link-uri, imagini și așa mai departe. Cel mai adesea acesta blocuri DIV, care sunt eticheta de deschidere

La copierea sau editarea este important să se înțeleagă în cazul în care unitatea începe și unde se termină. Presupunând că aici cea mai mică eroare poate perturba întregul șablon vorstku.
Cum să copiați codul din fișierele HTML din panoul site-ului
Idei pentru panourile dezvoltator de aplicații pot fi multe. După ce ați experimentat în panoul, rezultatul pe care doriți să transferați fișiere pe site. Și apoi există unele dificultăți. Faptul că panoul afișează codul HTML și site-urile cele mai moderne, inclusiv pe platforma WordPress, create cu limbajul de programare PHP. Și acest lucru este ca cerul și pământul.
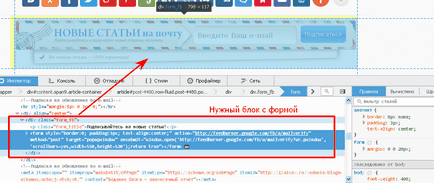
Deci, ia în considerare exemplul de copiere banner-ul de blog-ul meu, și se transferă la un alt site.
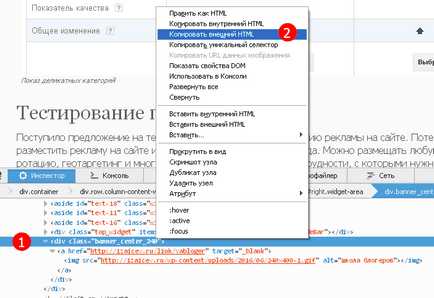
Pentru a face acest lucru, deschide un panou pentru dezvoltatori examinarea elementului. Definirea blocul DIV începe, apăsați butonul din dreapta acoperi și selectați elementul de meniu „Copy vneshniyHTML“

Codul este copiat în clipboard, iar acum trebuie să fie introdusă în locul în care doriți să vedeți acest banner.
Apoi, din nou, folosind dezvoltatorul panourilor trebuie să se determine în cazul în care pentru a insera și inserați codul în fișierul care este responsabil pentru formarea unei porțiuni de model.
Cum de a transfera stiluri din Panoul de dezvoltatori în fișiere site-
După ce ați decis pe codul și stiluri sunteți gata de a le transfera la fișierele site-ului. Atâta timp cât aceste modificări sunt vizibile numai pentru dvs. în browser și actualizați pagina dacă, toate modificările dispar.
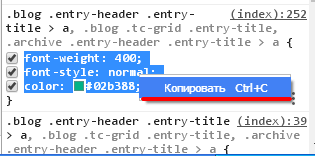
Apoi, copiați stilurile din panourile de dezvoltator, și inserați în fișierul style.css sau un alt fișier, care este responsabil pentru stilurile din subiect.


Prefer să fac toate aceste manipulări prin ftp-conexiune. pentru mine este mai convenabil. Deoarece în timpul funcționării în Notepad ++ este un cod de linie și evidențierea numere. Și ajută foarte mult atunci când aveți nevoie să copiați stilurile greu, și de a face modificări la existente. Prin linia numărul de aceste stiluri sunt ușor de găsit.
Cum să verificați modelul de adaptare la Tabloul de bord pentru dezvoltatori
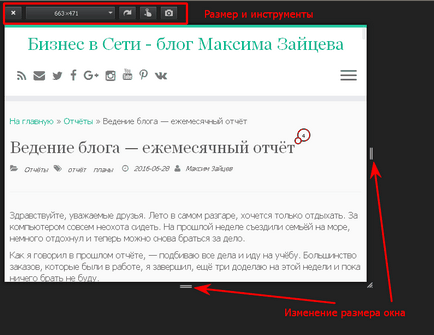
Pentru a transfera panoul în modul adaptiv trebuie să apăsați comanda rapidă pe tastatură CTRL + SHIFT + M sau butonul de pe Tabloul de bord pentru dezvoltatori, care se află în diferite browsere în moduri diferite.

Și în continuare, este suficient pentru a modifica dimensiunea ferestrei și urmăriți modelul de adaptare. Este acest instrument vă permite să se determine punctul de pauză pentru crearea de interogări media.

concluzie
Utilizarea panourilor și abilități de a lucra cu codul și stiluri sunt indispensabile atunci când se lucrează cu site-uri și programe de afiliere.
Luați instrumentul în funcțiune, este mai util pentru tine de multe ori.
Cu stimă, Maxim Zaitsev.
Bună ziua, Maxim! Sunt din nou cu o întrebare!
Ecranul @media și (max-width: 1200px) #hero vizibilitate: ascunse;
După aceea, am pus alt abonament, dar reglat pentru ecrane mici. În consecință, conduc în
Ecranul @media și (min-width: 1200px) #fast vizibilitate: ascunse;
>>
Maxim, atenția, întrebarea:
Locul de forma latentă de FeedBurner, rămâne, dacă este posibil cum să curățați ceva? Aceasta este, în formă latentă nu este vizibil? Văd ceva de genul asta ai, dar cum ai pus în aplicare, nu a înțeles destul.
Wang, salut. Când utilizați vizibilitate: ascunse; - rămâne în vigoare pentru acest articol. Și dacă utilizați display: none; - spațiu gol dispare. Am realizat astfel încât forma ecran vizibil cu fundal grafic, și în adaptarea fundal șablon ordonat, adăugați cadre și alte stiluri. Aceasta este, în stilul obișnuit unul de design și mass-media interogări în versiunea lor simplificată. Forma astfel, rămâne aceeași.