Schimbarea stiluri subiect și aplicații
Dezvoltatorii pot schimba designul aplicației, deoarece acestea doresc doar, pentru aceasta există multe oportunități și instrumente diferite. Puteți utiliza setarea acestor stiluri, puteți utiliza biblioteci terțe părți (amintiți-vă lecția pe Picasso), puteți crea propriul format XML de marcare și se aplică la elementele necesare ale cererii. Astăzi vom învăța bazele de lucru cu teme și stiluri în aplicația Android.
Să începem cu teoria. Care sunt temele și stiluri? Style - este pur și simplu un set de setări de aspect ale programului, de exemplu, stilul textului - este dimensiunea sa, font, culoare, și așa mai departe. O temă este un concept mai larg, care include utilizarea de stiluri diferite pentru multe elemente de aplicare (pentru text, liste, butoane, etc.). Dacă aplicăm un stil specific pentru unele din unul sau mai multe elemente de aplicații selectate, este necesar pentru a apela stilul, dar când am făcut același stil vom extinde la întreaga aplicație, atunci este în siguranță posibil pentru a numi tema, acesta este un concept global. Pentru a aplica un stil la o întreagă aplicație, acesta trebuie să fie specificate în orice etichete de activitate aplicație în fișierul manifest, și să se aplice un anumit obiect, stilul ar trebui să fie aplicat la nivel local în proprietățile sale. În Android Studio implicit are deja un set decent de o varietate de teme și stiluri, iar lista este actualizată în mod constant cu noi versiuni ale sistemului de operare și, în consecință, API pentru ei. Și acum să trecem la practica.
Ca bază pentru lecțiile noastre ia lecția anterioară privind crearea unei aplicații cu două activități. Pentru a îmbunătăți abilitățile pot repeta din nou lecția și poate merge doar repede prin ea și copiați tot codul necesar.
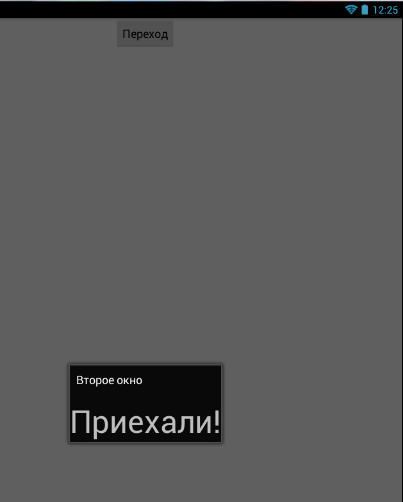
Primul lucru cu teme standard. După cum vă amintiți, în cererea noastră avem două activități și mutați butonul de la un ecran la altul. Hai să evoce un pic pe tema celei de a doua fereastră. Hai să facem o a doua fereastră este afișată ca o casetă de dialog. Pentru a face acest lucru, deschide fișierul manifest AndroidManifest.xml și adăugați codul de la a doua fereastră, după cum urmează:
Acum, rulați aplicația și a vedea cum va apărea oa doua fereastră, când vom merge să-l prin apăsarea butonului de salt:

După cum puteți vedea, aplicația va fi transformată, și toate datorită unei singure linii! Poti sa te uiti la alte teme comune. Evidențiați on-line Android: tema = „@ Android: stil / Theme.Dialog“ cuvânt de dialog și apăsați Ctrl + Space și Android Studio va afișa o listă destul de mare de subiecte pe care le puteți utiliza. De exemplu, puteți încerca Theme.Black.NoTitleBar.Fullscreen subiect - a doua fereastră va fi negru cu un complet ascuns de toate panourile, vom vedea doar elementul nostru TextView pe un fond negru, Theme.Wallpaper - cu tema de-a doua imagine de pe ecran va tapet dispozitiv de tip desktop ca fundal. După cum puteți vedea, există o gamă largă de opțiuni vă aranja app. De asemenea, demn de remarcat este că, dacă doriți să ia cunoștință unul dintre standard Android Studio, apoi selectați numele temei, de exemplu, imaginea de fundal și apăsați combinația de taste Ctrl + B. Aceasta va deschide un fișier numit themes.xml separat și în ea, puteți vedea lista completă teme și setările acestora. Mai mult decât atât, nimic nu vă împiedică să le schimbe. Dar acest lucru nu este cel mai bun mod, este mai bine să nu se strice temele standard de acest fel. Cum pot modifica tema implicită, vom vedea mai târziu.
Acum să învețe cum să folosească stiluri pentru obiecte de aplicații Android. Să începem cu cele mai simple - cu text. Pentru a stil un anumit element TextView descriem de obicei proprietățile sale toate parametrii doriți: culoarea, dimensiunea textului, cursiv, etc. Să creați un fișier activity_main.xml element de TextView.
Textul nostru este dimensiunea portocaliu, 18pt, tip, font serif:

Dar imaginați-vă că vom avea o mulțime în interfață și TextView elemente pe care dorim să le cerem toate același stil. Se pare că trebuie să dubleze același cod pentru toate elementele. Dar această muncă suplimentară și un cod de dezordine lipsită de sens. Deci, aici este mai bine să folosiți stiluri. Vom face același text, dar cu stil. Pentru a face acest lucru, deschideți aplicația styles.xml fișiere și de a crea tag-uri de stil propriu la RESURSE textul intitulat textstyle.
Pentru a reveni la elementul nostru TextView și modifica codul, după cum urmează:
Și ce vedem? Textul nostru a luat exact același punct de vedere, eu nu fac distincție, la fel ca în liniile de cod 3 sunt înlocuite cu doar unul. Așa am creat un canal de scurgere pentru text. Și rețineți că acest stil poate fi aplicat la orice element de TextView.
De asemenea, este posibil ca opțiunea să luăm unele stil pentru baza, mamă, și pe această bază, pentru a face schimbările prin adăugarea la stilul de bază. De exemplu, să ia stilul de bază al textstyle noastre și de a crea un nou stil care va schimba dimensiunea textului 18pt la 12pt:
Rămâne doar pentru a schimba stilul în elementul TextView cu TextStyle1 pe TextStyle2.
Și vom vedea că textul sa schimbat în mărime la 18pt la 12pt:

Acesta este modul în care ne folosim stiluri de text procesate. Cu toate acestea, trebuie remarcat faptul că moștenesc de stilul de bază, și poate fi pe un alt fără a folosi comanda părinte. și astfel:
Prin urmare, în codul textului va fi acum după cum urmează:
Să ne uităm la un exemplu mai complex de a lucra cu stiluri. Avem un buton pentru a trece de la un ecran la altul. Made pentru buton, propriul stil. Pentru a face acest lucru avem nevoie pentru a crea un drawable în fișierul button_style.xml dosarul de cerere și adăugați un gradient (puteți alege, desigur, propriile culori):
Acum vom merge la styles.xml fișier și adăugați un nou stil bazat pe fișierul creat cu un gradient care este aplicabil și apoi la butonul:
Acum, doar te duci la fișierul activity_main.xml și să aplice noul stil pentru noastre butoane:
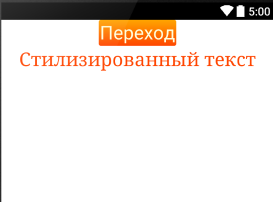
Și butonul ia următoarea formă:

Vedem ce fel de butoane a devenit mult mai standard, mai plăcut.
Pentru a rezuma - în acest tutorial, am înțeles că astfel de teme și stiluri în aplicația Android, să învețe pentru a crea stilul dvs. simplu pentru elementul TextView și butonul. Asta e tot pentru a avea noroc in studiu!