site-ul Mikrorazmetka - ceea ce, în cazul în care și de ce
Bună prieteni, astăzi vreau să vă dezvălui întrebarea mikrorazmetki. Mulți dintre voi ați auzit, probabil, că este. Mulți, probabil, chiar și văzut-o. Dar, mai multe persoane care nu înțeleg de ce este nevoie, și cum să-l pună în aplicare pe site-ul sau pe blog.
Acum hype despre mikrorazmetki a fost vizibil mai mici. Dar un an în urmă despre utilizarea acestuia ai putea auzi aproape fiecare blog SEO sau SEO pe forum. Deci, să înțelegem ce avantajele utilizării sale.
De ce mikrorazmetka și ce este?
Mikrorazmetka - un semantice pagini de marcare de site-uri tag-uri și atribute specifice, cu scopul de a simplifica înțelegerea site-ului dvs. de către motorul de căutare păianjeni.
Dar, de asemenea, trebuie să înțeleagă că mikrorazmetka nu este obligatorie. De rețea milioane de site-uri nu au o atribute mikrorazmetki, dar mare la același curent și care ocupă poziții înalte în SERP.
Astfel, putem concluziona că site-ul nu mikrorazmetka afectează în mod direct progresul său în rețea.
Dar efectul indirect este încă acolo. Aceasta se exprimă în faptul că mikrorazmetka vă permite să creați fragmente mai atractive, care, la rândul său, crește titlurile clickable.
Aruncati o privire la aceste fragmente de cod - un mikrorazmetki impact direct. Sunt de acord arata atractiv.


puteți trage câteva concluzii din cele de mai sus:
- Plasarea mikrorazmetku vom face site-ul mai ușor de înțeles pentru motorul de căutare și, astfel, au mai multă încredere în ochii lui. Pentru tineri site-uri este foarte important.
- Când sunt configurate corect, putem afecta tipul de fragmente, crește astfel se poate da clic antet.
- Creșterea site-uri PF legate de rezultatele anterioare. Mai mulți vizitatori, mai multe evaluări pozitive.
Tipuri de mikrorazmetki - ce să aleg?
Dacă te-ai încercat să înțeleagă mikrorazmetke, probabil, v-ați întâlnit cu diferitele sale tipuri (Shema.org, OpenGraph, RDFa, și așa mai departe), și, probabil, nu a putut înțelege ce este diferența, cu atât mai puțin ce să folosească.
Esența tuturor tipurilor mikrorazmetki unul, vom discuta cu tine de mai sus. Și motivul pentru care atât de multe tipuri de mikrorazmetki dezvăluite în imaginea de mai jos.

Vom folosi Shema.org așa cum este în prezent mai versatil pentru ambele giganți de căutare.
Cum de a verifica mikrorazmetku?
Primul lucru pe care trebuie să știm exact dacă este sau nu șablonul nostru nici mikrorazmetki. Deoarece cele mai multe dintre șablonul străin pe care ați stabilit prin panoul de administrare WordPress include în elementele lor de cod de diferite microformate.
Pentru a face acest lucru, putem folosi instrumentul de testare mikrorazmetki Yandex. mikrorazmetki sau Google serviciu de verificare.
Pentru a face acest lucru, introduceți o adresă URL în validator nostru Yandex și faceți clic pe butonul „Verificați“.
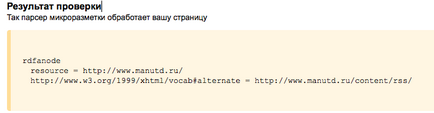
Ideal pentru noi - este în cazul în care validatorul va da cu linia inscripția „Mikrorazmetka nu a fost găsit“ .dar se întâmplă foarte rar. Puteti vedea de multe ori o astfel de imagine care arată linia 2-3.

Dar acest lucru nu înseamnă că mikrorazmetki nu, aceasta oferă doar o bază bună. Va trebui să testați fiecare tip de pagini de blog. Adică, verificați paginile obișnuite, paginile de blog, pagină de arhivă.
Dacă găsiți brusc elementele șablon mikrorazmetki - trebuie să le curețe și să facă modelul dvs. pur pentru munca suplimentară.
Punerea în aplicare Shema.org mikrorazmetki pe WordPress blog.
Și astfel șablonul nostru curat - poate însemna a face face mikrorazmetki în baza sa. Dar, înainte de a începe, să trecem cu fișierele șablon pe care trebuie să guverneze aspectul și.
Fișierele șablon care fac obiectul mikrorazmetka
Este în toate aceste fișiere avem nevoie pentru a pune în aplicare mikrorazmetku.
tag-uri necesare și atribute mikrorazmetki
Acestea sunt esența a ceea ce vom folosi pentru mikrorazmetke
Și acum hai să ne etichetat
itemprop = „titlu“ - numele paginii sau articol anunțului
itemprop = "articleBody" - text al articolului, scrie
itemprop = „Descriere“ - o descriere a paginii
itemprop = „imagine“ - o imagine de înregistrare în miniatură
Acestea sunt principalele caracteristici pe care le folosesc în mod normal, atunci când marcarea template-uri WordPress.
Acum este necesar să se răspândească toate aceste lucruri pe Tag-urile HTML relevante care se formează șablonul nostru. De exemplu, - titlul paginii am încadrat de tag-uri H1 - așa că trebuie să-l atribuie un atribut itemprop = „titlu».
Sensul întregii lucrări este aceea că fiecare element de pagină pentru a atribui atributul corespunzător structurii datelor.
Mikrorazmetka post (pagina)
Pagina de start și coloanele Mikrorazmetka
Rezultatul mikrorazmetki de testare ar trebui să aibă aproximativ la fel.

miniaturi și imagini Mikrorazmetka WordPress
Acum este timpul să vorbim despre miniaturi mikrorazmetki poștale, precum și aplicarea în mod automat etichetele necesare pentru fiecare post imagini.
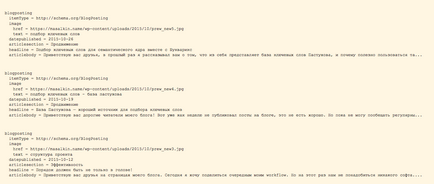
Cum să-și exprime miniaturi puteți vedea din captura de ecran de mai sus. Dar eu duplicate codul pentru tine.
După verificarea validator Yandex sau Google ar trebui să obțineți următoarele.

În consecință, referințele și numele va fi a ta.
Piese de șablon pentru aspect.
Ei bine, asta a terminat suferința ta. Trebuia să învețe principiile mikrorazmetki Adăugarea schema.org. Sper pentru tine că nu a fost prea dificil. Dacă nu se poate face față sau se tem să lucreze cu codul, apoi următorul paragraf al articolului pentru tine.
Mikrorazmetku face pe blog-ul dvs.
Pentru toți cei care, indiferent de motiv, nu poate sau nu vrea să facă propriile lor mikrorazmetku pe blog-ul meu, eu pot oferi serviciul meu. Costul de munca mea de 3000 de ruble pe un șablon.
Arunca-mi o linie și aveți o pereche de linii
Și pe blog-ul dvs. este deja mikrorazmetka? Ai de gând să-l facă? Poate că e timpul să ne gândim la viitor! În cazul în care motoarele de căutare consideră, poate că e foarte important?
Distribuiți acest post
Nu, atunci nu este necesar, utilizați articolul. Dar aș recomanda în schimb face modificări home.php șablon index.php, care este responsabil pentru pagina principală. Acesta poate fi o copie exactă a index.php.
Vrei să spui, să nu strice index.php și lăsați-l în forma virgină? Dacă da, puteți salva index.php în forma lor originală de pe un computer acasă, și, dacă nu, atunci înlocuiți. Sau șablon home.php, care este responsabil pentru pagina principală, este necesar pentru orice alte scopuri (ceva gând nu vine pentru nimic, ajutor pliz)?
Ei bine, după weekend puteți discuta :)
Da, așa e, în acest fișier.
Studiind acest subiect nu este mult, dar a ajuns la concluzia (în opinia mea umilă), că utilizarea nu este neapărat pentru site-urile companiilor comerciale mikrorazmetku. Mikrorazmetka trebuie să bloguri, cum ar fi tu, în știri și site-uri culinare, magazine on-line, în cazul în care există un produs de card. site-uri de carte, turistic. Cu toate acestea - mikrorazmetka acest lucru, pentru cei care înțeleg!
Nu este concluzia corectă :) Doar la site-uri comerciale, și de a face markup pentru a afecta formarea de fragmente. Ei bine, poate obține bonusuri mai mici în curs de desfășurare. La urma urmei, noi nu știm toți factorii care afectează promovarea se poate acorda un procent și marcare.
Desigur, aceste lucruri nu sunt un panaceu, dar toate lucrurile fiind egale ajută
În ceea ce pentru mine în Google acum, în general, a mers la acoperiș, cu acest marcaj. Eu la mine pentru o lungă perioadă de timp să se adapteze, recent verificat și a fost oripilat: erori de deasupra acoperișului. Practic, cu imaginile, și nu numai. Yasha cu toate Gud.
Da, Google a rupt ceva. Nici măcar nu deranjez cu privire la aceasta. În așteptare pentru ustakanilos then'll edita marcajul. Imaginea este, în general, un subiect separat. Dacă urmați liniile directoare ale Google, atunci imaginea trebuie să fie URL. Dar adăugarea acestuia, Yandex începe să jure că marcarea acestui atribut nu este furnizat. În general, atâta timp cât nu există un acord între motoarele de căutare. Și eu sunt ghidate mai mult pe Yandex, pentru că de acolo mai mult trafic.
Cel mai interesant este faptul că eroarea în acest caz, în nici un webmaster, cu toate că logica ar trebui să fie. Se pare că Google ceva Khimich
Natalia, fac regulile generale. Acestea sunt potrivite pentru toate tipurile de site-uri web.
Bună ziua. Da, există. Ești pentru a apela taxonomia imagine inserată în șablon PHP cod de asteptare. Iată codul de care aveți nevoie de un pic de atingere în sus și adăugați elemente mikrorazmetki acolo.
absolut adevărat, se afișează codul de aici. El a aruncat în div am încercat să-l editați, dar într-un fel nu destul. Mai precis, aceasta nu funcționează.
Deci vskidku nu spun. Ai nevoie să stai jos și să încerce. Dacă astăzi am găsit timp liber, încerc să fac ceva în seara.