Ceea ce este diferit de la un site dinamic site static
Ceea ce este diferit de la un site dinamic site static?
În acest articol vom vorbi despre diferențele fundamentale dintre cele două tipuri de site-uri: statice și dinamice. Ce a cauzat această problemă? Destul de des, obtinerea de scrisori de la vizitatorii site-ului și de către cititorii direct mail, eu văd că mulți oameni în special începători „saytostroiteley“ există o percepție că site-ul dinamic - acest lucru este atunci când toate site-ul fulgeră, se execută, se mișcă, etc.

Desigur, am fost foarte tăiat și puțin exagerat dialogul cu interlocutorul său, lăsând esența dezbaterii, dar, din păcate, mulți oameni cred că este de ajuns pentru a „atârnă“ pe site-ul cateva bannere animate si orice site se transformă într-o dinamică. Ie când totul se mișcă și flash-uri de pe site-ul - aceasta este dinamica, mișcarea.
Dacă credeți că, de asemenea, acest lucru, dar acum am să vă și raster dezamăgesc. De fapt, nu este. site dinamic nu devine din aceste motive. Pentru a înțelege mai bine diferențele fundamentale, să ne amintim câteva teorii.
Site-uri statice
Fundamentul oricărui site este cu siguranță HTML - textul limba giperrazmetki adăugat la acesta apariția designul site-ului. Cel mai adesea, toate clearance-ul suporta într-un fișier CSS separat - Cascading Style Sheets. Site-ul creat folosind HTML si CSS, au doar un site static. Și fără bannere și script-uri suplimentare nu traduce acest site în categoria dinamică.
De regulă, toate site-urile statice nu au un număr foarte mare de pagini (aproximativ 50 separate pentru pagini web). Acest lucru poate fi site-urile companiilor mici sau persoane fizice nu sunt foarte frecvent actualizate, de obicei, un așa-numit site-ul de card. De ce?
Dacă aveți deja un site web, probabil știți deja că, pentru a gestiona un site cu o mulțime de pagini, secțiuni și rubrici este destul de problematică și consumatoare de timp. Imaginați-vă cât de mulți vor lua timp pentru a actualiza doar un singur link-ul din meniul site-ului, de exemplu, 20 - 30 de pagini. Și dacă mai mult? La urma urmei, trebuie să modificați fiecare dintre paginile web ale unui site, atunci toate această actualizare pe server, de data aceasta. O mulțime de timp!
Se pare că mai multe site-ul - cu atât mai greu, mai mult, iar rutina principală devine normală de întreținere și actualizare a site-ului. În această situație, creativitatea se transformă într-o rutină normală. Dar, în cazul în care site-ul nu este actualizat de multe ori, este destul de suficient pentru a avea un site carte de vizita regulat, creat pentru a HTML, deși cu un număr mare de pagini. Încă cunosc o mulțime de site-uri de succes în câteva sute de pagini fiecare!
site-uri dinamice
Dar mintea umană nu este în loc, și pentru a evita întreținerea de rutină și actualizarea diverselor site-uri au fost scrise CMS (sistem de management al conținutului) în diferite limbaje de programare. Una dintre cele mai de succes limbaje de programare pentru „construirea site-ului“, a fost limba PHP.
Când scrieți pagini web de cod în codul HTML cu ajutorul operatorilor speciale, încărcate inserați codul PHP. Prin urmare, HTML este întotdeauna baza pe care, după cum au fost în creștere elemente de programare. Orice pagina HTML poate deveni cu ușurință o pagină PHP, pur și simplu, redenumiți fișierul în același timp, schimbarea de la extensia .html la .php.
Toate inserare cod PHP de pre-procesate pe server, și apoi la finit pagini web este dată de browser. De aceea, de asemenea, cunoscut sub numele de limbaj de server PHP.
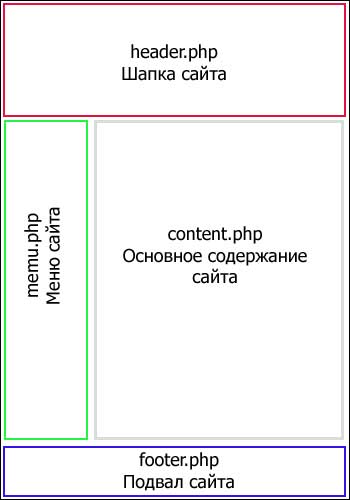
Odată cu apariția PHP a devenit posibil să se rupă pagina web pe blocurile individuale și elemente. De exemplu, același tip de blocuri ale site-ului, cum ar fi site-ul Cap (antet), site-ul Subsol (Subsol), Menu (și, uneori, meniul de mai multe) și alte unități pot fi luate în fișiere separate.
Într-adevăr, în cazul în care site-ul are același tip și unitățile permanente (pălării, subsol, meniuri, etc.), care sunt foarte rar schimba, are sens să aducă într-un fișier separat și ușor încărcați în toate paginile site-ului. Dacă este necesar, repara ceva, modificările sunt făcute într-un singur fișier. Și apoi fișierul este încărcat în toate paginile site-ului.
Dar programatorii au mers mai departe. multe CMS (Content Management System) au fost scrise. care nu este permis numai pentru a gestiona site-uri: adăuga, șterge, edita pagini și secțiuni întregi, dar, de asemenea, renunța la primirea de cunoștințe elementare „clădire site-ul.“

Schema de scheletic php-pagini.
Desigur, acest lucru este un model simplificat de pagini web pe site-ul blocuri real, cum ar fi (piese) mult mai mult. Dar principiul general de a crea php-pagini (php-site-uri), cum ar. Revenind un pic mai mare, vă reamintesc că PHP limbaj server-side, și anume, instalat pe compania de găzduire server și PHP de procesare de cod și pagina de asamblare se întâmplă exact pe server și browser-ul este dat pagina deja terminat. Asta e doar un astfel de model și a fost numit site dinamic.
Dar, cel mai important, amintiți-vă că toate procesare php-cod apare pe server, numit uneori „pagina este procesată pe zbor.“ Fiecare pagină web se întâmplă ca un designer, de la piese individuale (de fișiere). Mai mult decât atât, această piesă poate suplimentar procesată separat. Aceasta este atributele de bază ale unui site web dinamic.
În același timp, nimeni nu interzice să utilizați pe un site dinamic bannere animate și script-uri tradiționale.
Sper că aceste informații vor fi utile pentru tine, încercând să explice totul în mod clar și lucid. Cred că acum știi exact ce este diferența dintre site-uri web statice și dinamice.
A se vedea, de asemenea, alte materiale noastre:
Cum de a crea un efect de acordeon, folosind script-uri jQuery
Server local (Denver) în casa ta. Un ghid practic.
Cum să se înregistreze în calitate de întreprinzător individual (SP).
Cum de a face hărți de imagini HTML.
lecții HTML
clase CSS
Articole
instrumente
Site-ul șabloane
cărți
ornamentare
Site-ul de la A la Z
Face bani online
Cheating pe Internet
protecția muncii
TIPAR MODULAR
PHP LECȚII
servicii
script-uri
SEO
jQuery
Condiții speciale de muncă (sud-est) - ARM
Sistemul de plăți pe Internet
Tutoriale Photoshop
secțiunea secretă

câștiga fiecare
de la elevi la pensionari!
„Cum?“
Află acum >>>
Vrei să câștigi?
2 Urovnevaja
Program de afiliere!
Alatura-te acum.
Modelul modular: catifea de lux roșu
Modular Abstractizarea model: energie solară
Modelul modular: trandafiri albastru
Modelul modular: Cascada
Modelul modular: Orchids
domeniul de înregistrare
"PK" LyuksStroy "
Dacă vă place
site-ul nostru, set
link-ul nostru. și
Ia-Cadouri.