Cum de a deschide codul sursă al paginii în orice browser
Bună ziua, dragi cititori de blog-ul meu. Uneori găsiți pe site-ul unele cip frumos și începe să se chinuie întrebarea cum autorul a făcut acest lucru un efect interesant.
Se pare că răspunsul este destul de simplu. Și dacă aveți unele dintre abilitățile mele, puteți aduna o mulțime de chips-uri, și un timp scurt pentru a crea propriul dvs. site unic.
Astăzi vorbim despre cum să deschidă codul paginii, un anumit element și să învețe cum să folosească această abilitate în avantajul tău.
Cunoștințe de bază despre codul
Site-ul meu este destinat pentru începători și în primul rând aș dori să vorbesc pe scurt despre site-urile și codul în general.

Pentru a crea un portal electronic este necesar pentru a desena o imagine, apoi se taie în bucăți mici, scrie codul, datorită căruia browserul din nou, aduce laolaltă toate elementele într-un tot coerent. Se pare foarte complicat? Nu la toate, și să întristăm despre asta nu-l merita.
Site-uri de calitate sunt create în acest fel. Vrei - pentru a intra în această afacere și să învețe, nu doresc să - nimeni nu te poate face.
Pot spune doar un singur lucru ... nu este nimic mai bun decât pentru a vedea cuvinte neinteligibile scrise de tine, sunt convertite într-un singur întreg și în viață: link-urile sunt de lucru, butoane în mișcare, imagini în mișcare, text se taraste. Cred că știu cum să se simtă Victor Frankenstein.
Când începe să înțeleagă limbajul secret și să vadă că este de fapt mult mai ușor decât părea inițial, nu te pot ajuta, dar cred în propria lor putere și capacitățile ale creierului. Acest lucru este foarte cool.
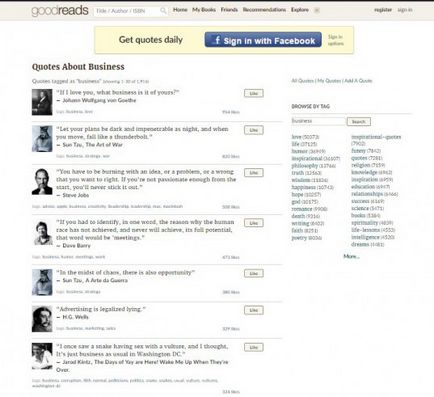
Cum site-uri? În mod ideal, este luat primul lucru pentru proiectant. El doar trage o imagine. De exemplu, așa cum se arată mai jos. Este doar o imagine, o fotografie. Nu utilizați orice link-uri, atunci când faceți clic, nu vei merge, nici de căutare este efectuată.

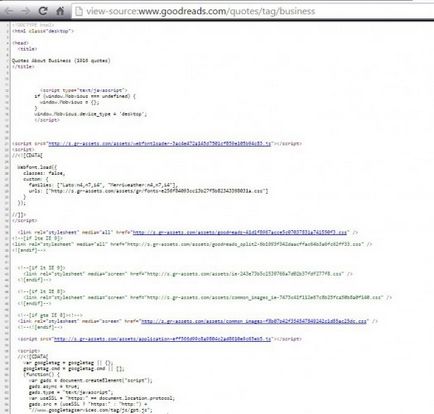
Conform acestui aspect model pentru a crea un site web. Uită-te la imaginea de mai jos. Poate părea că acest lucru este set de caractere ridicol și foarte complex. De fapt, totul nu este atât de dificil, există un anumit algoritm.

Putem rezolva aproape orice problema, datorită cunoașterii acestor atribute. Aici sunt doar o modalitate de a atinge obiectivul de fiecare dezvoltator găsește lui.
Puțin mai târziu, vă voi arăta un exemplu concret.
Deci, permiteți-mi să vă arate cum să înceapă să acționeze, în cazul în care aveți nevoie pentru a învăța o html străină. Apoi ne aruncăm o privire mai atentă la toate celelalte întrebări.
Cel mai bun mod

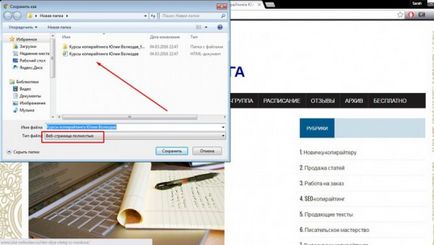
Salvarea unei pagini web complet. După cum puteți vedea în captura de ecran, am deja descărcate în prealabil. Aici avem două dosare.

Ea are tot ceea ce ai nevoie. Fiecare element. Dacă ați înțeles acest lucru, veți obține rapid tot ce ai nevoie. Cu toate acestea, această problemă devine din ce în ce mai imposibil. Injectarea nu este efectuată. Ce ar trebui să fac în cazul în care pagina nu poate fi copiat?
Același Google Chrome
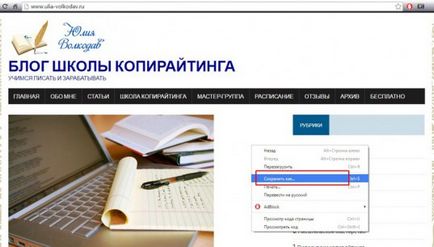
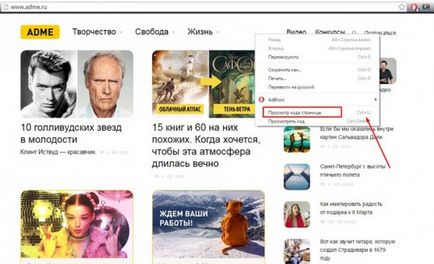
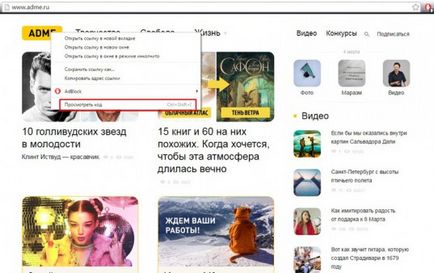
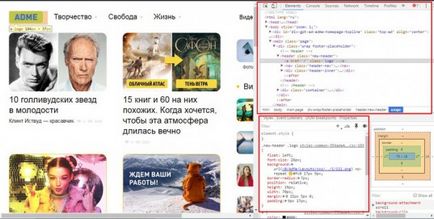
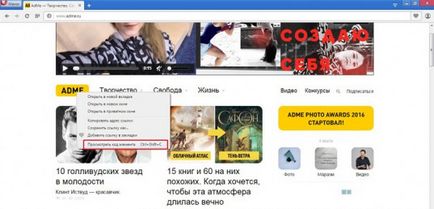
Așa cum poate fi posibil să fi observat, eu folosesc adesea Google Chrome și să învețe codul altor persoane în browser-ul la fel de ușor ca placinta. Atât în principiu și în orice alt. Schema nu este că similară, dar identic. Deschideți pagina, codul pe care vrem să vedem și faceți clic oriunde pe butonul din dreapta al mouse-ului. facem clic „Vezi sursa paginii“ în fereastra care apare.

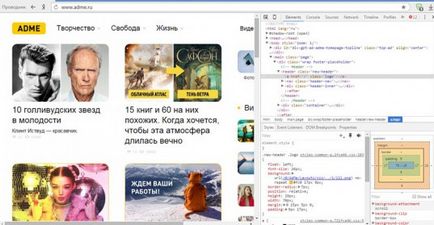
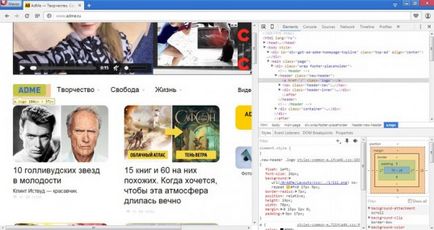
În noua fereastră se deschide foaia de cod, care este destul de greu de înțeles incepator. Dar, nu vă faceți griji înainte de timp.

De exemplu, am putea fi interesat de modul de a face un logo, folosind imagini sau limbaj de programare? La urma urmei, puteți desena un pătrat folosind css. Multi experti recomanda informații cât mai mult posibil pentru a prescrie codul. Și cum să lucreze pe site-uri populare?

E informațiile necesare. html Sus, css jos. Aceste două limbi. Prima încărcare a unui component de text, iar al doilea pentru proiectarea. În cazul în care nu au nici o css, atunci ar trebui să se înregistreze de fiecare dată culoarea, dimensiunea fontului. Pentru fiecare pagină, este foarte lung. Dar dacă n-ar fi HTML, atunci am avea nici un text. Aproximativ ea a explicat, dar, în general, totul este așa cum este.
Apropo, dacă sunteți interesat de aici este conceput ca un logo. puteți vedea mai jos un link către imagine. Nu e răspunsul tău.

Mozilla Firefox
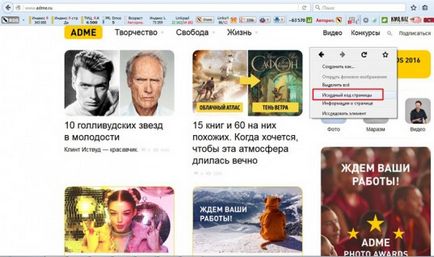
Dacă vă place să lucrați în Mazilu, atunci totul va fi la fel de bine. Deschideți pagina și faceți clic pe butonul din dreapta al mouse-ului. „Codul sursă al paginii“ dacă doriți să vedeți toate codul în întregime.

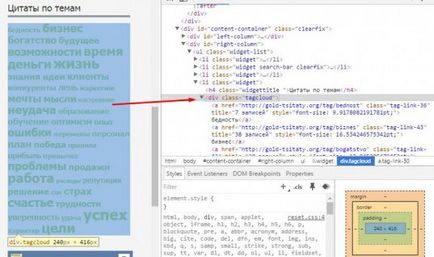
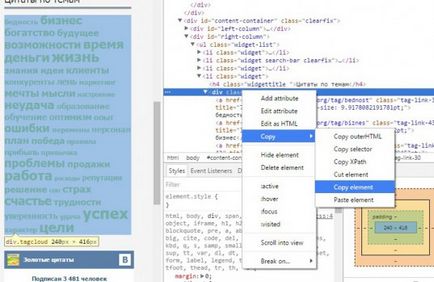
Atunci când treceți peste un element este posibil să se deschidă codul.

Aici, datele sunt afișate în partea de jos a ecranului, și tot ceea ce a fost la fel de bine.

Yandex browser-
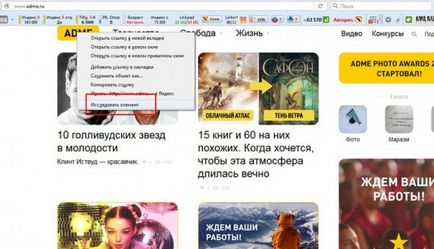
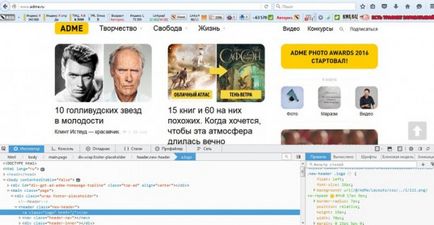
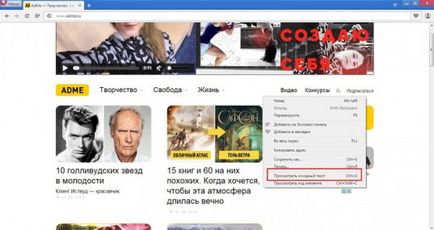
Yandex browser-ul tot în același mod ca și în cele două versiuni anterioare, deschide pagina, butonul din dreapta al mouse-ului, a se vedea codul paginii.

Noi directiona cursorul la elementul, dacă vrem să învățăm este codul său.

Afișează toate aici, la fel de bine ca și în crom.

Ei bine, în cele din urmă Opera.

Apropo, este posibil să fi observat, nu este necesar să se utilizeze mouse-ul. Pentru a deschide cod au o scurtătură rapidă pentru toate browserele și este același: CTRL + U.

Pentru celulele: Ctrl + Shift + C.

Acesta este modul în care arată de ieșire.

Acesta va fi interesant pentru începători
Și acum uite cum funcționează totul. Veti gasi un site vă place și foarte unele elemente. De exemplu, ca aceasta. Cum de a deschide elementul de cod pe care îl știi deja.

Acum, copiați-l.

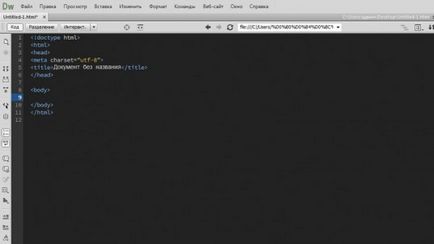
Eu folosesc Dreamweaver. Am insera acest cod într-un nou fișier HTML în tag-ul body (corp în limba engleză).

Acum, să vedem cum va arăta în browser.

Efectuat. Că textul este aliniat la margini și a dobândit o culoare verzuie pentru a se conecta la css document și să copiați un alt cod de pe site-ul de la care am tyrili acest lucru.
Acum, eu nu o fac. Este nevoie de mai mult timp: și a mea și a ta. Cred că toate detaliile am descris în publicațiile viitoare. Aboneaza-te la newsletter-ul nostru si afla despre aparitia primului articol.
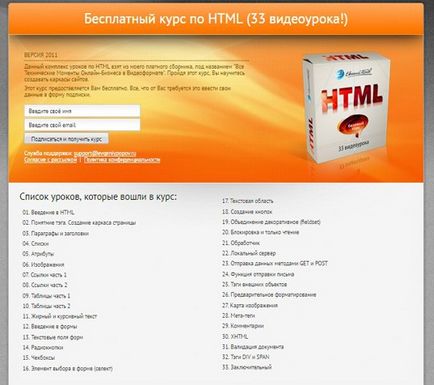
Dacă vom tolera nici o putere, și aflați mai multe despre html si css Vreau chiar acum, eu pot recomanda cursurile de formare în mod tradițional gratuite.
33 Lecții de aici, care va învăța HTML - «curs gratuit pentru HTML».


Acum știi un pic mai mult. Vă doresc succes în eforturile dumneavoastră. Până când ne vom întâlni din nou!