Cum de a face și de a instala un favicon pentru site-ul dvs. (favicon)
Inițial propunem să înțelegem de ce avem nevoie de pictograma favicon notoriu la site-ul dorit.
Favicon (favicon) pentru acel atribut?
Favicon - o resursă atribut pe care fiecare dintre noi vede într-un loc special desemnat pe pagina de browser. Nu toate sajtovladel`cy știu că această pictogramă mică poate afecta eficiența promovării unui blog pentru a stimula popularitatea site-ului. și ca rezultat va servi drept sursă de trafic pe site.
Formularul Favicon cuvânt este format din câteva cuvinte de limba engleză Favorite Icon (utiliza un translator). Aproape fiecare proiect web are propriul mini-logo-ul, care este afișat pe o filă de browser. Icoane dimensiunea fișierului este de 16 × 16 pixeli, iar extensia ICO (pictograma de stocare pentru Windows).
Afișează pictograma preferată în marcajele din browser
De multe ori, această pictogramă plasate scrisoarea care începe numele site-ului, deși există și alte opțiuni, cum ar fi am făcut primele litere ale numelui său. Constat că Favicon fi văzut nu numai în fila deschis, dar, de asemenea, în rezultatele motorului de căutare, cu toate că nu în toate.
În primul rând, prezența favicon crește atractivitatea blog, de exemplu, în rezultatele de căutare. Site-uri fără icoane atrage mai multă atenție decât site-urile cu un favicon luminos. Mai mult decât atât, se dovedește că favicon sporește încrederea utilizatorilor în detrimentul unui studiu special.
Deci, încercați să facă un luminos, icoane ochi-prinderea, suprapunerea cu tema site-ului.

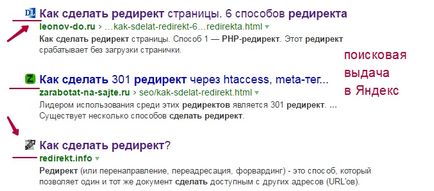
Afișează în SERP pictogramelor favicon
În al doilea rând, utilizarea favicon poate ridica gradul de conștientizare a site-ului. Un om poate uita numele resursei pe care a venit mai devreme, dar pictograma strălucitoare va aminti pentru o lungă perioadă de timp. Se pare că, datorită oamenilor favicon se vor găsi din nou, site-ul dvs., printre altele, dacă le-a plăcut.
Moduri de a face o pictogramă favicon pentru câteva, să ne uităm la cele mai simple și cele mai populare.
de colectare a favicon Gata
Dacă nu doriți să deranjez cu un producător pentru pictogramele de imagine favicon pentru a vă ajuta să pregătească o colecție de imagini.
Resurse cu pictograme:
Cred că aceste servicii sunt pentru ochi este suficient pentru a selecta esti gata pentru favicon a site-ului.
Motoarele de căutare de imagine
Cel mai simplu, dar foarte eficient mod de a căuta subiecte relevante ale viitorului favicon site-ul dumneavoastră.
În tipul câmpului de căutare în secțiunea imagini interogare temă include cuvântul „icoana“ și a obține imagini de emisiune extinse, dintre care unul va continua să servească drept un favicon pentru site-ul tau.
Imaginile trebuie să fie căutat cu un fundal transparent (extensie PNG), dimensiunea nu contează. Ulterior convertiți imaginea selectată în formatul cerut.

Icoane în Yandeks.Kartinki
Servicii on-line a crea un Favicon
Servicii on-line speciale pot fi folosite pentru a crea un favicon, care dau posibilitatea de a oricarei persoane interesate, și este absolut gratuit. Doar descarca pregătit pentru pictogramele de imagine pentru serviciul sa transformat într-un favicon, care este un fișier cu extensia ICO.
Aici este o listă cu cele mai populare servicii pentru crearea de favicon on-line:
Instalați Favicon pe site-ul
Există mai multe moduri de a instala pictograma creată ca favicon la un site web. Procedura de instalare poate varia în funcție de ceea ce platforma trebuie să faci un site web.
Să examinăm cele mai populare opțiuni de instalare favicon.
Plug-in - o soluție simplă
Dacă aveți un site pe cea mai populară platformă pentru bloggeri WordPress. Pur și simplu, pentru acest lucru puteți utiliza același nume de plugin. Această metodă este cea mai simplă, nu necesită cunoștințe de cod HTML.
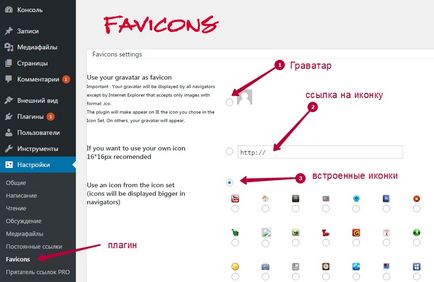
Pentru a face acest lucru, trebuie să instalați plug-Favicons și apoi în setările plugin puteți alege una dintre cele trei opțiuni pentru instalarea favicon:

Instalarea favicon cu pluginul
Built-in capabilități WordPress
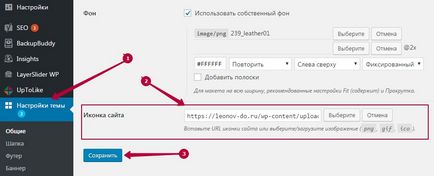
Aproape toate plătite (și unele gratuite) WordPress teme are un built-in capacitatea de a adăuga un favicon pe blog. De exemplu, această opțiune pentru tema de blog-ul meu arata ca acest lucru:

Built-in capacitatea de a WordPress
Este suficient să arate calea spre viitoarea imagine favicon și ați terminat. Am fost atât de adăugat favicon pe site-ul dvs., dar din nou, este posibil, nu toate șabloanele WordPress.
Instalare folosind codul html
Această metodă este adecvată pentru absolut toate site-urile. Fie că este copiat de destinație. un magazin online feature-bogat, procedura este aceeași pentru toată lumea.
Primele icoane pas (16 × 16), trebuie să pix încărcați gazda dvs. în folderul rădăcină al site-ului dvs. (www sau folderul public_html) la fișierul de server pregătit. Acest lucru se poate face din zona de administrare de găzduire, sau de a folosi în mod alternativ serviciul FTP în Total Commander.
Mai târziu, în fișierul index.html (dacă aveți un abonament sau pagină de destinație), sau în fișierul header.php (dacă aveți un site pe una dintre cele mai populare CMS), în cadrul etichetei
trebuie să vă înregistrați următorul cod:După această procedură, vă rugăm să favicon a aspectului său de pe fila de browser pentru a site-ului. Dacă el nu va recomanda golirea memoriei cache folosind combinația CTRL + R.
P.S. Vă recomandăm să vizitați este recomandată. care reunește de înaltă calitate, și cel mai important cursuri gratuite.
Cu stimă Dmitry Leonov | leonov-do.ru