Cunoaște curs Intuit pe care le puteți face cu JavaScript
Let'll merge mai departe - acest curs este structurat după cum urmează:

Acest lucru a condus în principal pentru a testa scenarii. care nu permite utilizatorului să trimită formularul unei erori de server, și convertoare simple și calculatoare. În plus, puteți crea, de asemenea, lucruri complet inutile, de exemplu, cere utilizatorului pentru a introduce numele pe care imediat după aceea să-l ia.
Introducere în scripting DOM
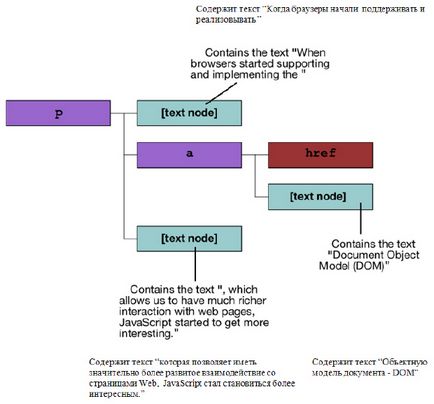
Acest paragraf poate fi reprezentat vizual utilizând o diagramă arbore în Figura 2.2.

Pe poate spune în limbaj uman, care DOM explica tipurile de valori și ierarhie a întregului document - la momentul nimic mai mult pentru a nu știu este necesar. DOM vor fi discutate mai detaliat în „Mutarea în DOM“. familiarizării cu DOM. acest curs.
Utilizarea DOM poate fi:
- Obțineți acces la orice element din document și schimba aspectul, conținutul și atributele.
- Creați elemente noi și de conținut, și pentru a le insera în document, dacă și atunci când acestea sunt necesare.
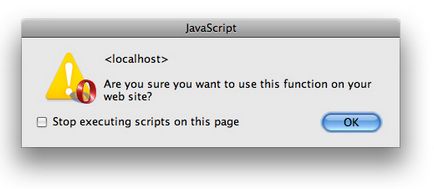
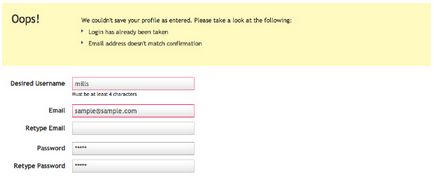
Acest lucru înseamnă că nu mai doriți să utilizați ferestre, rame, forme, și mesaje de avertizare teribile. și pot fi transmise utilizatorului ca răspuns la documentul în formă de bine decorate, așa cum se arată în figura 2.3.

mareste imaginea
Fig. 2.3. Cu DOM, puteți crea mesaje mai precise și mai puțin enervant de eroare.
Împreună cu procesarea evenimentului devine un arsenal puternic pentru crearea de interfață interactivă și atractivă.
prelucrare eveniment înseamnă că codul răspunde la evenimente care au loc în browser. Acestea pot fi evenimente care au loc în mod automat - cum ar fi sfârșitul sarcinii paginii - dar cea mai mare parte a timpului de reacție se referă la ceea ce utilizatorul face în browser.
concluzie
Kris Haylman Web-dezvoltatorii de lucru timp de zece ani, de când exprimate de jurnalism radio. El lucrează pentru Yahoo! în Marea Britanie ca trainer si dezvoltator de plumb, și supraveghează calitatea codului pentru reprezentarea externă a Europei și Asia.