Formatarea html-paragraf, html
HTML-formatare paragrafe cu stiluri
În cazul tag-uri document HTML funcționează mai mult pe marcaj conținut decât o indicație a modului în care ar trebui să fie prezentate. control mai mare asupra prezentării este realizată prin utilizarea de stiluri. In acest articol voi discuta stilurile care sunt asociate cu formatarea paragrafelor în HTML.
etichetă
HTML vă permite să specificați paragrafe și aliniați atributul le aliniază la stânga, dreapta, centru, sau lățime. În afară de acestea, vom folosi stilul atribut la nivel mondial.
punctul de aliniere
Puteți alinia un paragraf, folosind atributul align cu următoarele valori:
Copiați codul de mai jos în fișierul .html.
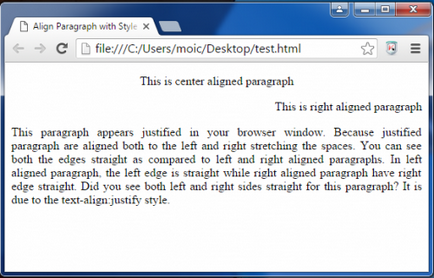
Browser-ul HTML paragraf din codul este după cum urmează.

Intervalele dintre linii
Puteți controla spațierea paragrafului folosind stilul = linia de înălțime. Utilizați atributul stil cu următoarele valori:
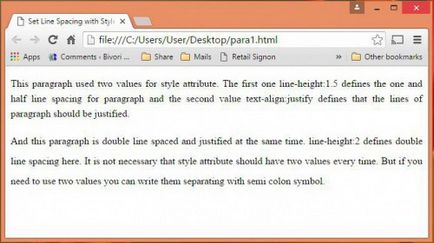
Mai jos este un exemplu de HTML-cod. care afișează punctele cu spațiere între rânduri diferite:

Mai jos sunt mai multe moduri diferite de a folosi valorile de linie de înălțime pentru atributul stil:
: Setează distanța de 13 pixeli;
: Setează HTML la punctul spațiere este de 200% în raport cu dimensiunea fontului curent;
: Setează înălțimea rândului 14 pixeli.
Am folosit termenul de „“ umplutură „pentru a face mai ușor de înțeles. Dar, în HTML, vom folosi golurile pentru a crea un obiect în jurul unui spațiu gol. Puteți utiliza atributul stil cu valoarea capitonarea. Pentru a seta punctul liniuță la stânga sau la dreapta.
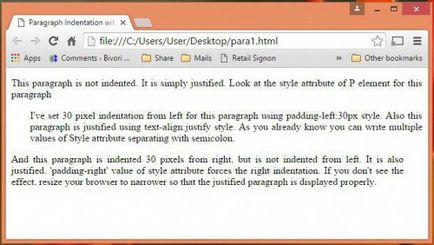
Iată un exemplu punctele sunt indentate în stânga și dreapta:

Spațiere între paragrafe (indentare înainte și după punctul liniuță)
In HTML, sau CSS, nu avem nevoie de ea. Putem specifica pur și simplu, stilul pentru elementul de umplutură
. padding-top și spațiu gol-padding de jos este stabilită înainte și după paragraf, care funcționează ca spațiul de mai sus sau mai jos. Uită-te la exemplul de mai jos tag-ul
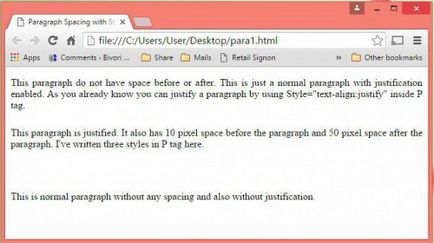
. Am găsit pentru prima HTML Indentați paragraful 10 pixeli la 50 de pixeli și al doilea, după al doilea paragraf:

Ce să-și amintească
- HTML paragraf pot fi aliniate cu ajutorul atributului align sau stil de text-align;
- HTML va fi afișat în mod diferit în funcție de dimensiunea ecranului, dimensiunea ferestrei browser-ului;
- Adăugarea de spații suplimentare sau linii goale în HTML-cod nu afectează producția. Browserul elimină toate spațiile suplimentare;
- Tag-uri ce definesc ar trebui să fie afișate, și stiluri de a determina modul în care aceasta trebuie să fie afișate;
- Stilurile pot fi specificate în trei moduri diferite - încorporate (în tag-uri), intern (în interiorul aceluiași fisier HTML cu elementul