Problema unităților de ambalare dense
Înainte de a începe opțiuni pentru a aborda, să ne uităm la problema în sine.
Să presupunem că avem un container de orice lățime și înălțime, în care n este numărul de dimensiuni diferite de bloc. Sarcina noastră este de a plasa blocuri, astfel încât acestea sunt presate la maximum unul de altul pe toate părțile, și anume, predstalyali o grilă regulat.
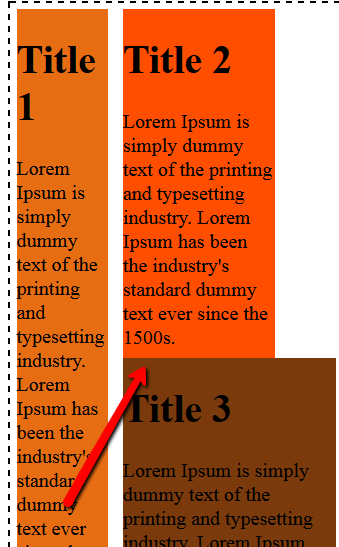
Am schițat o versiune mai aspră a ceea ce aveți nevoie pentru a obține:

Figura prezintă modul în care unitățile încearcă să se strecoare în spațiul disponibil în care este posibil, formând o grilă. În plus, este necesar să se ia în considerare faptul că atunci când se adaugă sau în alt mod blocuri pe grilă dinamică, nu ar trebui să se deterioreze, și, invers, blocuri să fie mutat în poziția corectă.
Aspectul original
Pe parcursul lucrării pentru principalele exemple ar fi logic să utilizeze același marcaj. Așa că am făcut-o.
Basic HTML-cod va fi format din container și opt blocuri în interiorul acestuia. A se vedea în mod clar pozițiile în cazul în care o unitate se deplasează, blocurile vor fi numerotate:
Un CSS va fi:
Cu excepția cazurilor unice, de la decizia de a deciziei, vom modifica ușor CSS.
Și acum la afaceri!
Acum este timpul să se familiarizeze cu tot felul de mecanisme? Ei bine, desigur, du-te!
Unități flotante (float'y)
Primul lucru care a venit în mintea mea, este de a ambala blocuri cu ajutorul unor elemente plutitoare, și anume bun float'ov vechi. Prin urmare, să ne un pic pentru a schimba CSS în favoarea acestei opțiuni, ci mai degrabă adăugați la flotorului selectorul de regula .item: left; și să vedem ce vine din ea.
Oferirea de rezultatul testului imediat, în exemplu vivo, creat în Codepen:
Dacă faceți mai puțin / mai mare decât lățimea ecranului, puteți vedea modul în care toate blocurile, încercând să se potrivească în spațiul, neîndemânatic presate împreună spre dreapta, creând o mulțime de zone libere.
De ce se întâmplă acest lucru? Faptul este că, în conformitate cu caietul de sarcini. exact ceea ce mecanism funcționează flotoare. În cazul nostru, din moment ce set de puncte float: left;. membru mobil din stânga trebuie să se deplaseze la stânga și până la spațiul maxim posibil pentru ea. În cazul în care unitatea nu este suficient spațiu (de ex. Lățimea este mai mare decât spațiul disponibil), el coboară mai jos pentru regiunea în care dimensiunile sale permit să se potrivească, și se presează pe prima ocazie de a bloca, mai degrabă decât, de exemplu, se încadrează chiar mai mici și umple zona goală, ceea ce este mai avantajos în ceea ce privește unitățile de ambalare apropiate.
pentru că Mecanismul plutitor nu este proiectat să funcționeze în alt mod, mod profitabil pentru noi, atunci această opțiune, din păcate, nu ne convine, deoarece creează prea multe locuri goale și de ambalare blocuri arată zdrențuită și urât. Așa că hai să căutăm o soluție mai ...
Alternante blocuri de plutitoare
În timp ce am fost scris acest articol, colegul meu Ilya Streltsyn (@ SelenIT2) mi-a oferit pentru a testa o altă opțiune. Esența ei este de a stabili diferite elemente ale valorii float, în funcție de poziția și chiar ciudat în container, de exemplu, o chiar plutească. stânga, iar flotorul ciudat. dreapta. Am făcut acest lucru:
Și asta e ceea ce a ieșit din ea:
În ceea ce pentru mine, această variantă mi se pare mai bun decât cel precedent, pentru că, după cum se poate vedea din rezultat, doar blocuri în direcții diferite, în funcție de valoarea flotorului, iar în mijlocul containerului sunt zone goale. Acest lucru este deosebit de bine văzut în exemplul fullscreen.
Puteți cere cu siguranță, fiecare unitate de înfășurare sa, dar în acest caz trebuie să cunoaștem în mod clar dimensiunea fiecărei unități, localizarea lor în flux și același lucru să ia în considerare atunci când adăugați elemente dinamice. Dar această opțiune este prea complicat și lipsit de sens, asa ca lasa perehodom la următorul.
La modă și modern flex-box
Dezvoltatorii Mai norocoși care au posibilitatea de a aplica o foarte la modă, modern și obține un impuls recent, tehnologie flex-box în proiectele lor, cu siguranță, se va recurge la ea.
Hai din nou o mică schimbare CSS noastră în considerare flex-box'a și a vedea rezultatul. Casetă flexibilă în sine este simplu, dar caietul de sarcini, în același timp, foarte puternic, și oferă o serie de caracteristici interesante, pe care le anterior ar putea doar să viseze. De exemplu, putem alinia cu ușurință elementul-flex / s pe partea de sus, de mijloc sau de jos a containerului, sau o mișcare de o mână pentru a rezolva problema cu o aliniere uniformă a blocurilor în lățime și este doar începutul.
Poate că e greu de crezut, dar, în ciuda puterii sale, caietul de sarcini nu poate rezolva problema noastră și acum știi de ce.
Pentru flex-motor a început iar elementele noastre sunt transformate în elemente-flex, pur și simplu setați afișajul de container: flex, precum și câteva proprietăți pentru a aduce la maximum aspectul de-elemente flexibile la soluția problemei noastre.
Și asta am venit:
Pentru a fi sincer, în opinia noastră, acest rezultat este chiar mai puțin simpatic decât preduduschy folosind float'ov. Aici vom vedea modul în care blocurile sunt aranjate într-un rând unul după altul, până când au suficient spațiu pe dreapta, iar atunci când spațiul se termină, unitatea trece la un alt număr. Și în mod clar, se vede că fiecare rând este un rând a cărui înălțime depinde de înălțimea celui mai lung element de acesta. În acest sens, flex-element care nu se va potrivi pe prima linie, este deplasat în jos pentru a doua linie, și, prin urmare, sub cel mai înalt element din rândul anterior, rând, și următoarele elemente sunt în spatele ei, și așa mai departe.
Ie se pare că elementul-flex nu se poate rupe regulile de liniile lor și du-te dincolo de limitele sale, și, prin urmare, în orice caz, va fi o mulțime de zone goale și unitățile noastre de ambalare dense va arata posac.
Odată ce o decizie pe care noi, de asemenea, nu se potrivesc, este necesar să se uite pentru alții.
Dispunere grilă
Ei bine, ultimul dintre CSS-mecanisme care sunt cele mai potrivite pentru sarcina noastră, și chiar mai mult în care decide este CSS-Grid modul Layout. care, după cum sugerează și numele, doar pentru rețele, ci prin ea poate fi, de asemenea, bine Pentru a activa blocuri. Din păcate, în acest moment, nu putem aplica, deoarece în primul rând, sprijinul său browser-ul prea limitate - funcționează numai în browserul IE10 + (care este uimitor), iar cele mai recente versiuni ale Chrome, dar numai dacă urmați link-ul chrome: // flags și activați opțiunea „Activați instrumentele de dezvoltare experimentală“, și în al doilea este unitatea încă în curs de elaborare și când este gata și susținută de toate browserele, sintaxa se pot schimba foarte mult.
Nu voi descrie toate caracteristicile acestei biblioteci, pentru că totul a fost deja făcut pentru mine. doar uita-te la cele mai importante momente.
Înainte de a începe lucrul cu Masoneria, trebuie să descărcați unul dintre cele două pachetul propus sau masonry.pkgd.min.js (minifitsirovanny pentru utilizatori) sau fișierul masonry.pkgd.js (pentru dezvoltatori).
Apoi, conectați fișierul descărcat la pagina. Acest lucru se poate face în mai multe moduri, care sunt descrise la birou. site-ul web. Aici voi lua în considerare opțiunea pe care ia în considerare faptul că pentru proiectul meu Sunt folosind jQuery. Și codul meu conexiune arata ca acest lucru:
Tocmai am adăugat secțiunea fișiere
site-ul tau.Acum trebuie doar să porniți motorul bibliotecii, astfel încât este aplicabilă elementele noastre. Poate că ați observat că există un „container“ id = cea mai mare parte blocuri HTML-cod în container. așa cum ei înșiși punct de clasă .item. Este de a le numim ne referim la Masonerie:
Acest lucru este tot ceea ce este necesar pentru apelul. Și aici este rezultatul:
În opinia mea, este chiar nimic. Indiferent de dimensiunea ecranului, ambalate corect. încercând să se strecoare în zona liberă cât mai mult posibil. Din acest motiv, spațiile goale sunt lăsate aproape. Deci, este sigur să spun că acest js-bibliotecă au făcut față cu sarcina noastră.
Cu toate acestea, să se joace cu Masoneria, am găsit niște nuanțe interesante, pe care vreau să împărtășesc.
Să începem cu faptul că această bibliotecă este o caracteristică nepriyatnayu. Dacă lățimea și înălțimea elementelor este dată în procente (sau au întins în funcție de conținutul), atunci inițializarea zidărie unele elemente pot lipi împreună pe orizontală. Acest comportament poate fi văzut în următoarea captură de ecran:

Această problemă este rezolvată foarte ușor:
Pur și simplu înfășurați apelul într-o funcție de bibliotecă separată și apoi de două ori suna, prima dată pentru inițializarea masonryFunc (). și a pus de-al doilea apel în temporizator setTimeout. pentru a provoca biblioteca câteva milisecunde (300ms vin destul de jos). Se rezolvă această problemă.
?php include ($ _SERVER [ "DOCUMENT_ROOT"] "/ vstavki / blokvtext2.html".); ?>
Asta este!
P.S. Acesta poate fi, de asemenea, interesat în:
Nu induce în eroare oamenii.
Înainte de a scrie un articol, fie chiar și verificat.
Nu cu mult timp în urmă a întâlnit o eroare reușind astfel Masoneria - Citat: „În cazul în care lățimea și înălțimea elementelor este dată în procente (sau ele sunt întinse în funcție de conținutul), apoi Masoneria inițializa unele elemente pot lipi împreună pe orizontală“
Doar un singur avertisment - Am avut o imagine în fiecare bloc, și în timp ce acestea au fost încărcate, plug-in „curba“ a fost setarea blocuri.
Și el a încercat, de asemenea, să rezolve problema de re-inițializarea plugin prin întârziere ...
FAIL - pe computerele desktop încă mers, dar întârzierea în .2s a fost observată vizual. Dar pe dispozitive mobile, în special iPhone6 (sa dovedit a fi frâna), este această întârziere nu a fost de ajuns!
Decis întrebarea în mod diferit, atârnat un eveniment pe tag-ul img onLoad, care a inițiat plugin-ul de pe fiecare imagine de boot, și nu există nici o întârziere (vizual). Vestea bună este că plugin-ul „își amintește“ toate elementele frânelor și nu a fost găsit, chiar și pe un iPhone6 lent.
Se pare că doi ani de la Masonerie ceva sa întâmplat. Am cromului (59), care fayrfoks (56) toate blocurile din exemplul codepen'ovskom, stick la marginea din stânga, și nimic este umplut. Acum, se pare ca cel mai rău exemplu de unități de ambalare: D
Vești bune de la Microsoft: în urmă cu doar câteva ore, statutul, probabil, o cerere de popular pentru dezvoltatorii Edge - pentru a actualiza punerea în aplicare a CSS-grile pentru a se potrivi cu specificația reală - a schimbat din „Dezvoltarea“ la „Disponibil in preview“ (în mod specific, Windows 10 Insider Anunț construi 16226) ....
MAI MULT